How to Add a Custom Color Palette to Astra

IMPORTANT NOTE: Global color palettes were introduced with Astra 3.7 so instructions below are no longer necessary. View the official documentation here. The instructions below will only work for prior versions of Astra. Astra now has a global color palette in the customizer that you can use to set your brand colors. Go to Appearance>Customizer>Global>Colors and you set your palette there.
When you build a website with the Astra WordPress theme, you may wonder how to add a custom color palette to Astra.
A custom color palette lets you define your brand colors in both the Astra customizer and Gutenberg editor.
Or if you’re just getting started with Astra, you may not even know that a custom color palette is an option.
This default color palette allows you to choose a custom color where you can provide a specific color’s hex value.
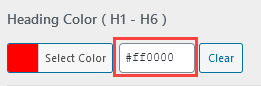
As an example, look at the screenshot below.

I’ve clicked the “Select Color” button and provided a color value of #ff0000 to set a red heading color.
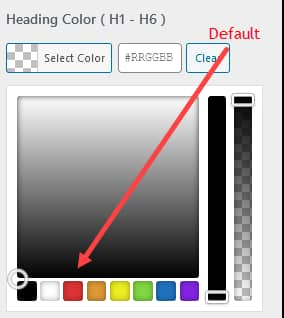
Or if I click “Select Color” I can choose from the default palette by clicking on one of the predefined color squares:

While this works fine, wouldn’t it be nice to have a custom palette of just the colors you want to use on your site?
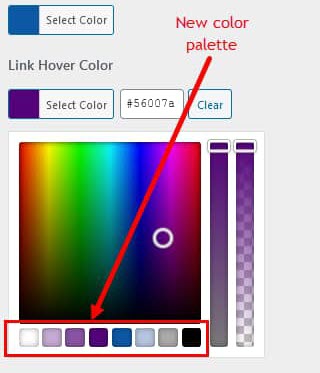
When you add a custom color palette to Astra, you will be able to simply click on a color square of color values that you have defined.
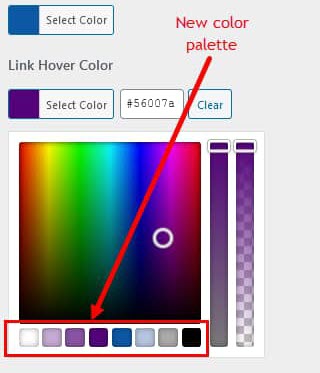
As an example, see the screenshot below. The color palette shows my brand colors instead of the default colors:

I did this by adding a code snippet to the theme’s functions.php and style.css. And I’ll show you how to do that in just a bit.
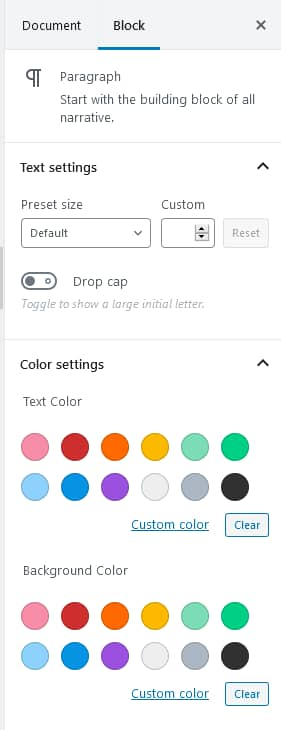
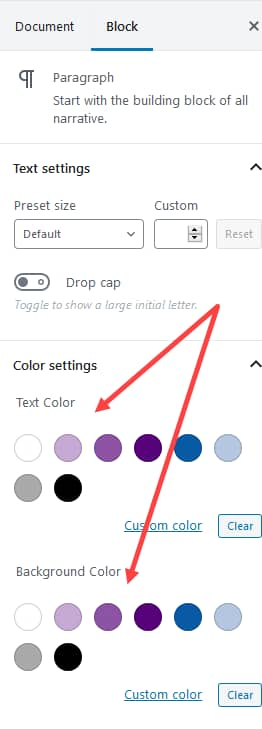
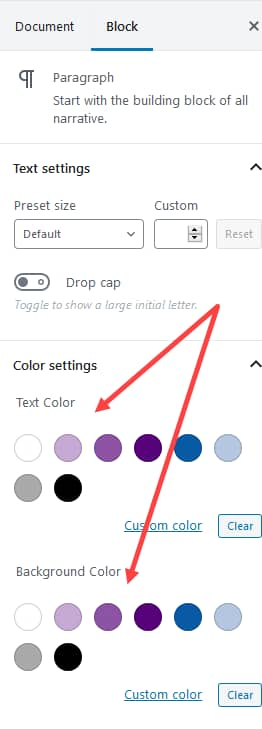
The Gutenberg block editor comes with a default color palette, too:

When you add a custom color palette to Astra you can also update the Gutenberg color palette too:

This post assumes you are comfortable with updating your functions.php file. If not, contact a designer or developer to help you.
So let’s learn how to add a custom color palette to Astra.
The following is a list of topics covered.
Astra Color Palette Example
Add a Custom Color Palette to Astra
Add Color Styles to Gutenberg Block Editor
Download Sample Code for style.css
Download Sample Code for functions.php
Astra Color Palette
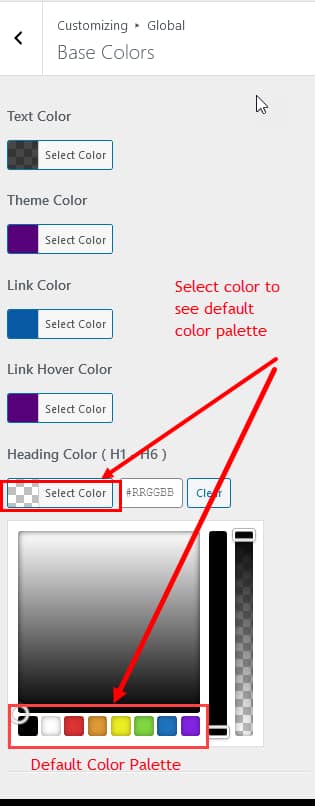
The color palette appears in the Customizer whenever you attempt to change any element’s colors.
For example, go to Appearance > Customize > Global > Colors > Base Colors.
Click the “Select Color” button and the default palette displays:

But what we want is a custom palette with predefined brand colors like this:

We’ll do this by adding a few code snippets to functions.php.
Add a Custom Color Palette to Astra
Follow these steps to add a custom color palette to Astra.
1. Make a List of Color Values
First, make a list of all of the color values you want to add to the palette.
For this demo, we’ll create a palette using my logo and brand colors.
These are the color values and names I want to use:
- #ffffff – white
- #c7aad3 – very light purple
- #8d53a5 – light purple
- #56007a – purple
- #095aa5 – blue
- #b5c6e0 – light blue
- #aaaaaa – dark gray
- #000000 – black
Next we need to modify the child theme functions.php to define these colors.
2. Edit Your Astra Child Theme
If you don’t have a child theme, stop right now and make sure to create an Astra child theme before going any further with this tutorial.
Creating a child theme will keep your site customizations preserved whenever an Astra theme update gets released. So you won’t have to worry about losing all of your hard work.
Then once you have a child theme created, you are ready to proceed.
3. Make a copy of functions.php
Make a copy of functions.php before you edit it. You can do this through cPanel or FTP.
The reason I recommend this is because If you make a mistake when adding the code, you can break your site and get a white screen.
But if you have a backup of functions.php, you can simply copy the original file back and your site will be up and running in no time!
4. Make a copy of style.css
Make a copy of style.css before you edit it. You can do this through cPanel or FTP.
This way you’ll have a backup ~ just in case something doesn’t turn out the way you expect it.
5. Add Code to functions.php
Add the following code into the child theme functions.php and replace the color values with the ones you want for your site.
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );
function your_prefix_astra_color_palettes() {
$color_palettes = array(
'#ffffff',
'#c7aad3',
'#8d53a5',
'#56007a',
'#095aa5',
'#b5c6e0',
'#aaaaaa',
'#000000',
);
return $color_palettes;
}
add_filter( 'astra_color_palettes', 'your_prefix_astra_color_palettes' );
function mytheme_setup_theme_supported_features() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'white', 'themeLangDomain' ),
'slug' => 'white',
'color' => '#ffffff',
),
array(
'name' => __( 'very-light-purple', 'themeLangDomain' ),
'slug' => 'very-light-purple',
'color' => '#c7aad3',
),
array(
'name' => __( 'light-purple', 'themeLangDomain' ),
'slug' => 'light-purple',
'color' => '#8d53a5',
),
array(
'name' => __( 'purple', 'themeLangDomain' ),
'slug' => 'purple',
'color' => '#56007a',
),
array(
'name' => __( 'blue', 'themeLangDomain' ),
'slug' => 'blue',
'color' => '#095aa5',
),
array(
'name' => __( 'light-blue', 'themeLangDomain' ),
'slug' => 'light-blue',
'color' => '#b5c6e0',
),
array(
'name' => __( 'dark-gray', 'themeLangDomain' ),
'slug' => 'dark-gray',
'color' => '#aaaaaa',
),
array(
'name' => __( 'black', 'themeLangDomain' ),
'slug' => 'black',
'color' => '#000000',
),
) );
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );You can get the above code in one of two ways:
Download Sample Code for functions.php
- Click the functions-php-code link below to access the raw code and open the file.
- Or click the download button below to save the raw code on your local computer.
Next we’ll look at how to customize the Gutenberg color palette.
Add Color Styles to Gutenberg Block Editor
Add the following code into the child theme style.css and replace the color values with the ones you want for your site.
/* Gutenberg color options go in child style.css* /
/* -- see editor-color-palette in functions.php */
.has-white-background-color {
background-color: #ffffff !important;
}
.has-white-color {
color: #fffffff !important;
}
.has-very-light-purple-background-color {
background-color: #c7aad3 !important;
}
.has-very-light-purple-color {
color: #c7aad3 !important;
}
.has-light-purple-background-color {
background-color: #8d53a5 !important;
}
.has-light-purple-color {
color: #8d53a5 !important;
}
.has-purple-background-color {
background-color: #56007a !important;
}
.has-purple-color {
color: #56007a !important;
}
.has-blue-background-color {
background-color: #095aa5 !important;
}
.has-blue-color {
color: #095aa5 !important;
}
.has-light-blue-background-color {
background-color: #b5c6e0 !important;
}
.has-blue-color {
color: #b56e0 !important;
}
.has-dark-gray-background-color {
background-color: #aaaaaa !important;
}
.has-dark-gray-color {
color: #aaaaaa !important;
}
.has-black-background-color {
background-color: #000000 !important;
}
.has-black-color {
color: #000000 !important;
}
You can get the above code in one of two ways:
Download Sample Code for style.css
- Click the style-css-code link below to access the raw code and open the file.
- Or click the download button below to save the raw code on your local computer.
Again, remember to change the color values to the ones you want on your website because the demo code above is using my brand colors.
That’s it! By following the steps above you should be able to add a custom color palette to Astra and the Gutenberg block editor.
Now it’s important to test that you did everything correctly.
NOTE: To test, you will most likely have to log out of your site and log back in to ensure the new functions.php and style.css are loaded.
Test the Code
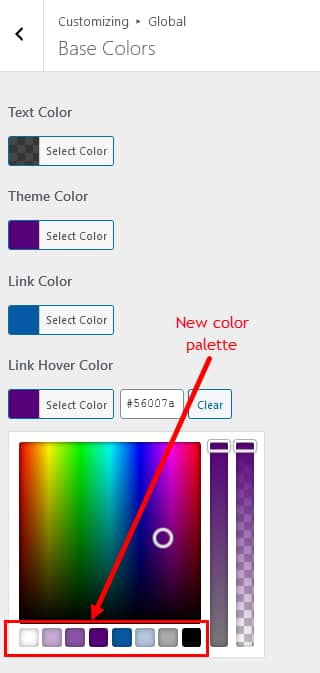
One way you can test is by going to Appearance > Customize > Global > Colors > Base Colors.
You can see in the below screenshot that our new color palette has been added:

That’s it! We were able to successfully add a custom color palette to Astra!
And you’ll see the custom color palette was added to Gutenberg block editor as well:

Note the new color palette has replaced the default color palette.
And note that you can still add a custom color that’s beyond the colors you’ve defined in the palette.
Simply click the “custom color” link to do so.
Wrapping it Up
Steps to Add Custom Color Palette to Astra
It takes a bit of preparation and care to ensure that you properly add the code to functions.php and style.css.
But once you’ve done it, you will greatly simplify the task of customizing your website colors!
In summary, follow the steps below to add custom color palette to Astra:
- Make a list of desired color values.
- Download the sample code files to your local computer.
- Log into cPanel or FTP to get access to your web server.
- Make a copy of child theme functions.php.
- Make a copy of child theme style.css.
- Add the code to change the color values to both files as explained above.
- Log out of your site and log back in to refresh the files.
- Test the changes.
- If you are not seeing the changes, make sure to clear your local cache as well as your browser.
I hope this helps you understand how to add a customer color palette to Astra and Gutenberg.







