How to Add Related Posts to Astra

NOTE: This post is obsolete. Astra now offers a Related Post Feature as of version 3.4. Please see Astra official documentation for more information.
Additionally, this post is using Ultimate AddOns for Gutenberg (UAG), which has been replaced by Spectra plugin. Any “Advanced” block is now considered “legacy” and will eventually be phased out. So now is the time to use the “Container” block for your page layouts.
If you prefer to use a reusable block for this feature, please read on.
While there are a few Related Post plugins in the WordPress repository, why add the overhead if you can add Related Posts to Astra using blocks?
This post assumes that you are using the free Astra theme and Gutenberg and have basic knowledge of both.
But if you are new to Astra, you might want to read my earlier tutorial to help you get started.
Topics
Below are the main topics you’ll find in this post:
Install Ultimate AddOns for Gutenberg – Note: This plugin was rebranded as “Spectra” in August 2022.
Add Related Posts to Astra with Post Grid Block
Add Related Posts to Astra with Advanced Columns Block
Save a Reusable Block
Modify a Reusable Block
Convert to Regular Block
Exclude Current Post
Video Tutorial
Assuming you’re familiar with Astra and Gutenberg, let’s dig into how to add related posts to Astra.
Install Ultimate AddOns for Gutenberg
The first thing you’ll want to do is to install the free Ultimate AddOns for Gutenberg (UAG) plugin.
This plugin will give you a rich assortment of unique blocks to help you build your site.
And you’ll likely use these blocks all the time for your pages and posts. For example, the Section and Advanced Column blocks will give you granular control over the page/post structure you wish to achieve including columns.
Additionally, these Gutenberg blocks will help you design your WordPress pages and posts without needing to write code or hire a developer.
You can see how this plugin will give you so much more flexibility and extends the Gutenberg block editor.
So let’s read on to learn about two UAG blocks you can use to add related posts to Astra.
Add Related Posts to Astra with Post Grid Block
The first way is to add related posts to Astra is by using the Post Grid block.
This block allows you to automatically populate the post grid with posts based on the category or tag you select.
This is the easiest method but your posts will need to have a related category or tag in order for you to specify which posts should populate the post grid block.
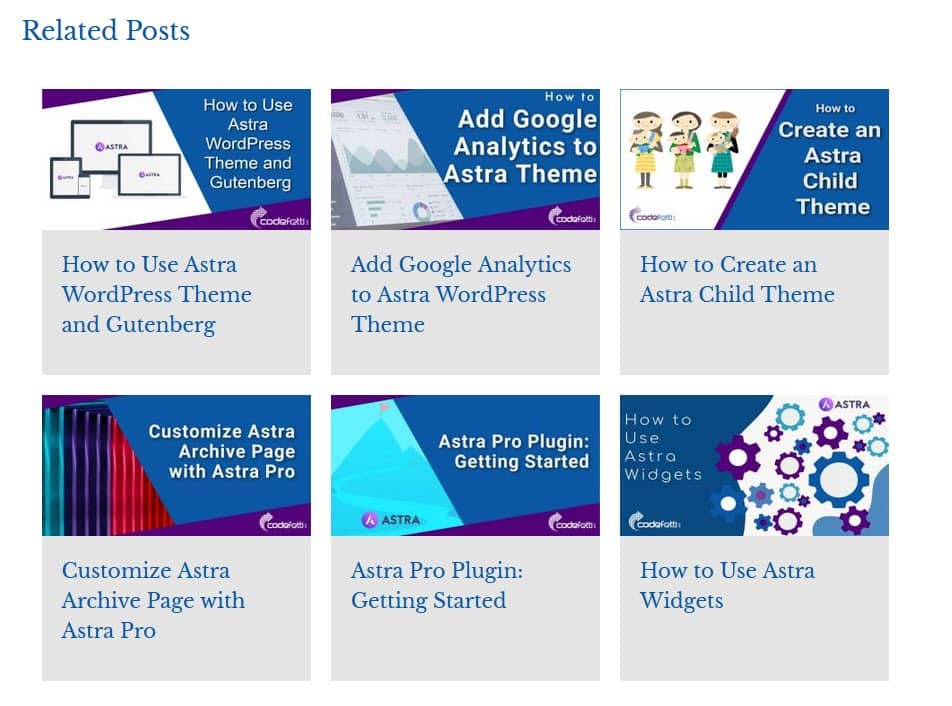
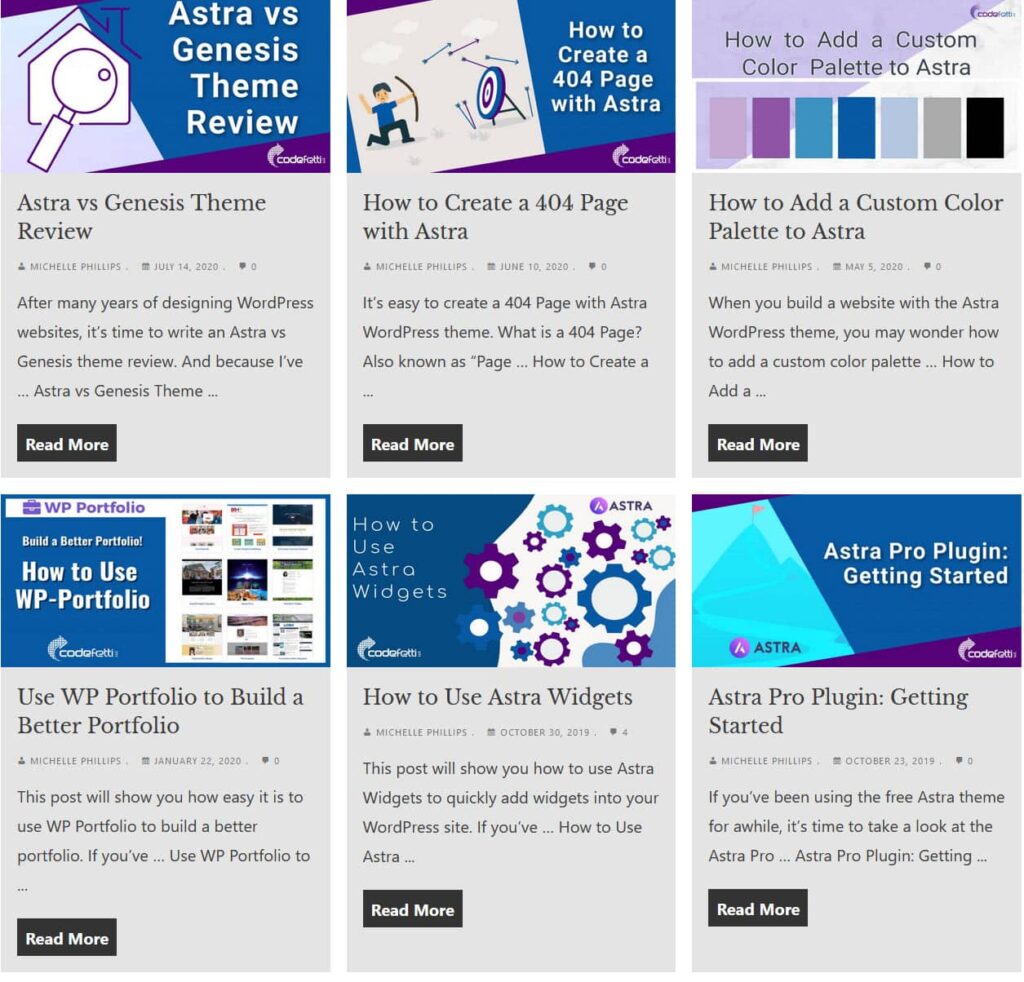
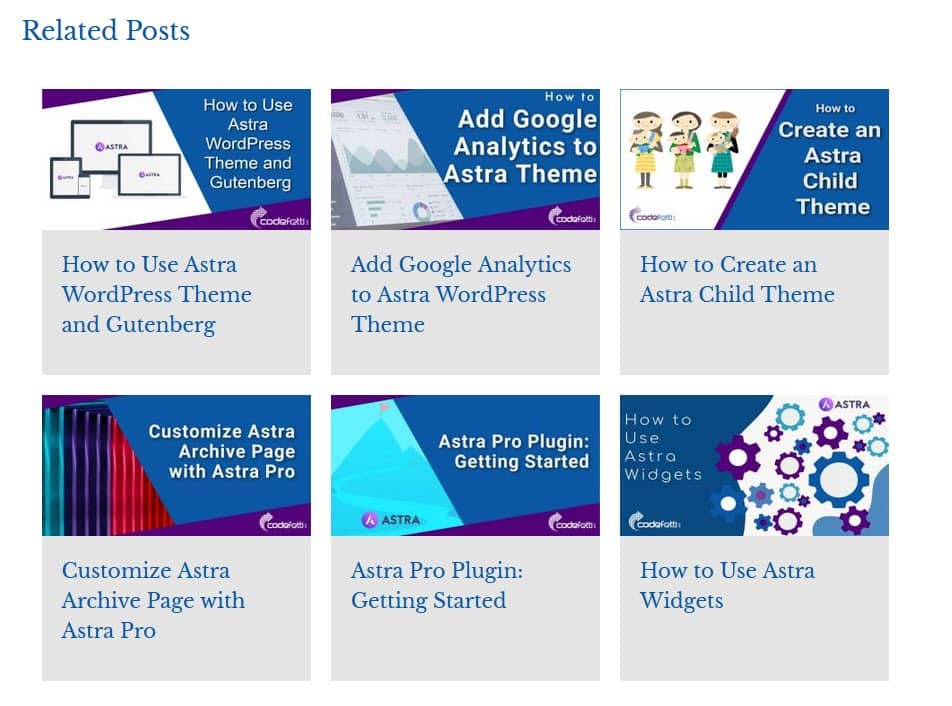
For example, you’ll note on my website there is a related post block at the bottom of each Astra post. And it looks like this:
Sample Related Post Block

For this example I am using the Post Grid block with category setting of “Astra” to fill the block. Here’s how.
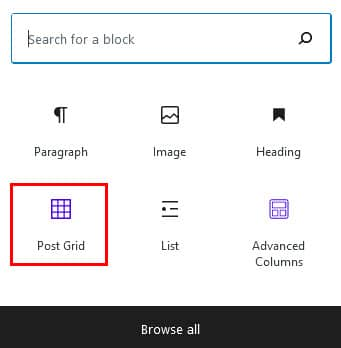
Add Post Grid Block
To add related posts to Astra using the Post Grid block, click the “+” and add a Post Grid block:

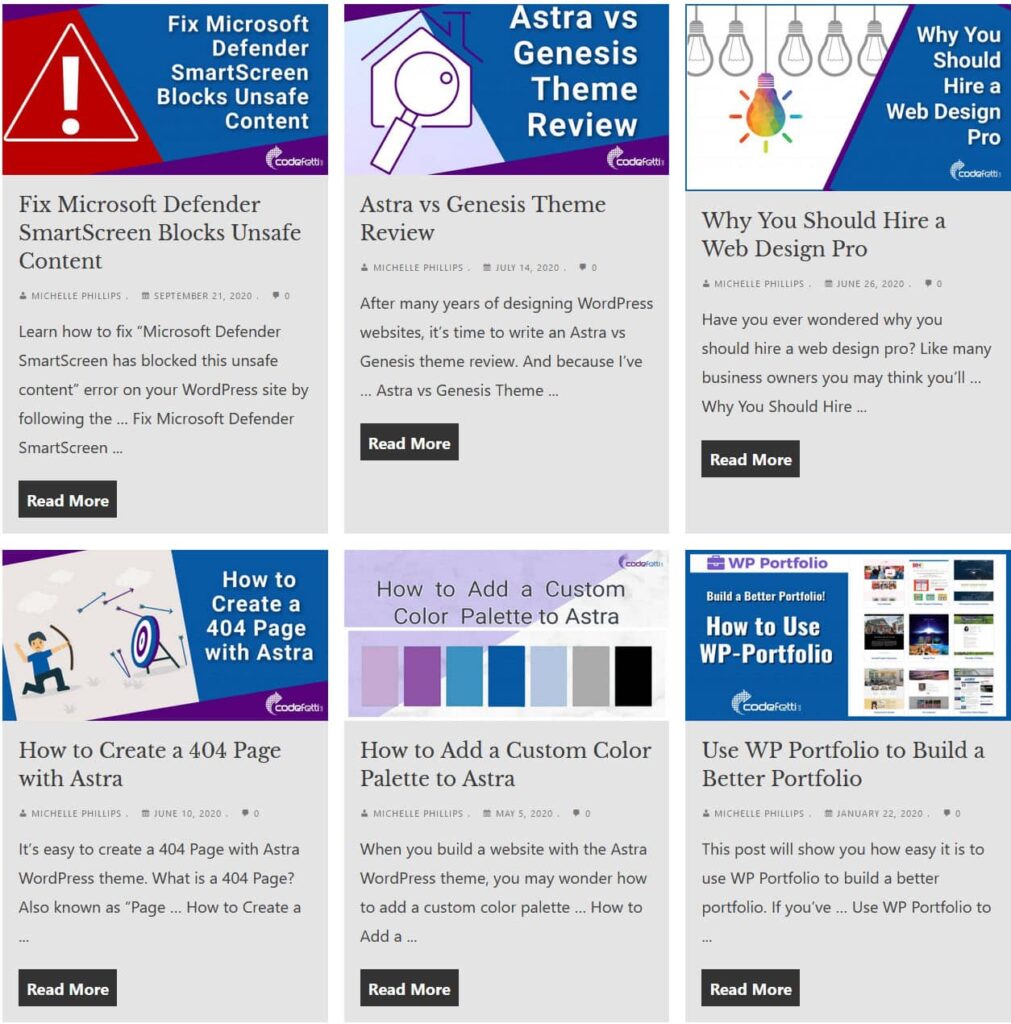
By default the grid will bring up all post categories with a maximum of 6 posts.
And by default it shows the title, author, date, comment and excerpt, which on my site looks like this:

But this isn’t quite what I want because it’s bringing up all of my posts, not just the Astra related posts.
So keep reading to see how I fix this to look exactly how I want it.
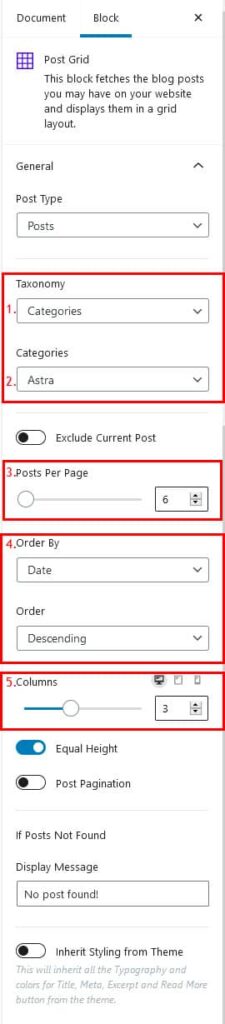
Update Post Grid Block Settings
First, we need to adjust a few of the default settings in the block editor.
To customize that Post Grid block, from the editor click on the block to get to the block settings (screenshot below):
Change the settings as follows:
- Choose the taxonomy (categories or tags): “Categories”
- Choose the appropriate category: “Astra”
- Select number of posts per page: 6
- Sort by descending date; in other words, newest to oldest
- Put in 3 columns of equal height
After adjusting the above settings we have the Post Grid showing just the Astra related posts:

Better but still not exactly what I want.
I only want the featured image to show on top of the title.
And I don’t want to see the metadata, excerpt or Read More button.
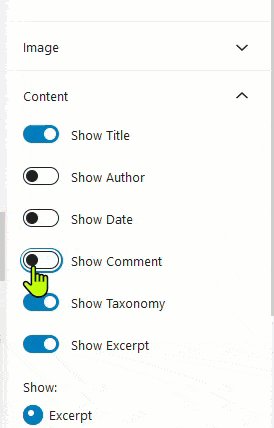
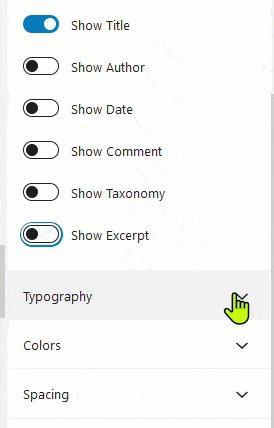
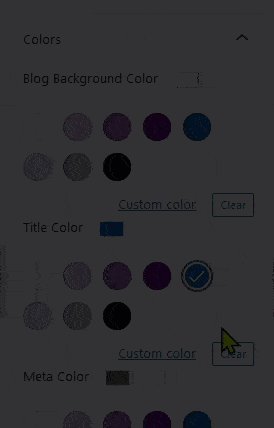
So I will change the following settings as shown in the example below:
Sample Settings for Post Grid Block

And now my grid looks like this, which is exactly what I wanted!

At this point I can save this Post Grid as a Reusable Block. And it will be available to me in any post I want.
Save as Reusable Block
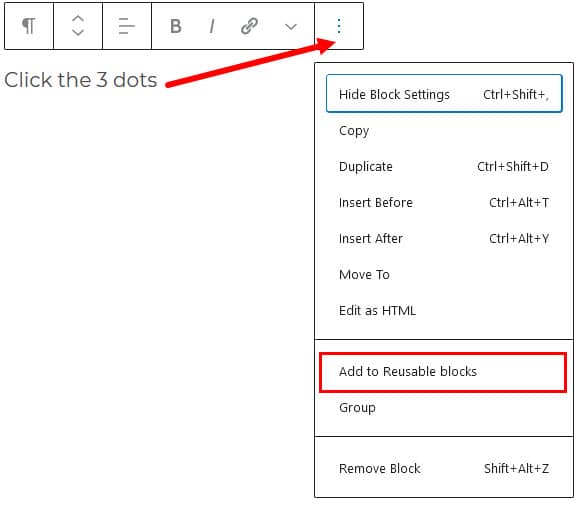
To create a reusable block, select the Post Grid you just created then click the 3 dots and select “Add to Reusable Blocks.”

Give the block a name. This block is now available to be reused in any post or page.
How to modify a reusable block on a specific page or post
There may be a time where you want to modify your reusable related post block.
Perhaps you want to change the category or tag that it’s using.
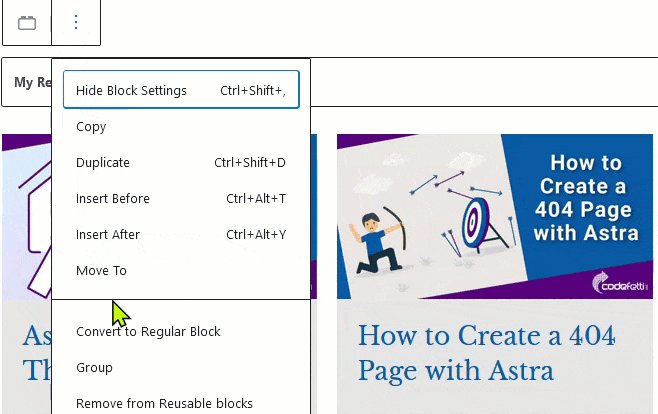
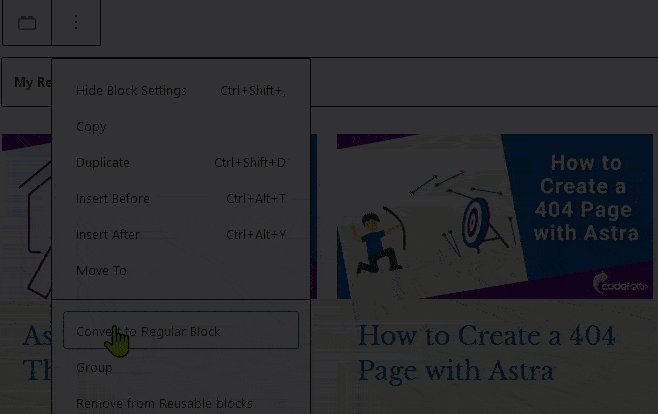
To do so, you need to perform the following steps:
- Add the reusable block to your post or page
- Convert the block to a regular block
- Edit the newly converted block as needed
Refer to the short demo below:
How to convert reusable block to regular block

The block can now be edited without affecting the original reusable block, which is being used site-wide.
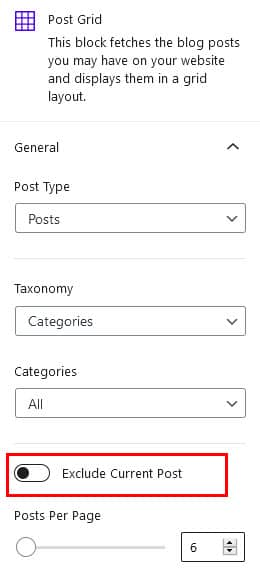
Excluding Current Post on a Post
The ability to exclude the current post from the post grid is relatively new.
Just turn on the setting to exclude current post as follows:

Add Related Posts to Astra with Advanced Columns Block
Now we’ll look at a second method to add related posts to Astra using the Advanced Columns block.
You might want to do this to highlight certain posts that aren’t necessarily related by category or post.
But this method means you will have to manually change this block each time you want to update which posts display in it.
And that also means we will need to manually choose the image and title we wish to go into each column.
Let’s see how.
Add Advanced Column Block
First, add an Advanced Columns block to your post or page.
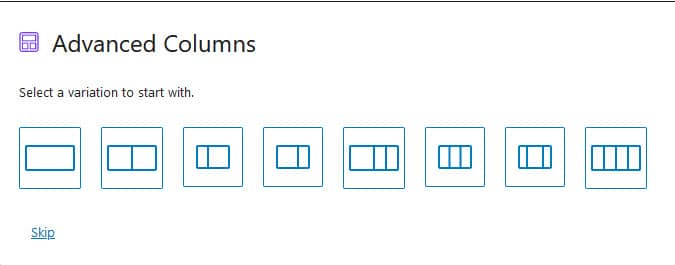
Click the “+” sign and look for Advanced Columns.

The following screen displays:

Choose the number of columns you want.
For our example, I will choose 3 columns.
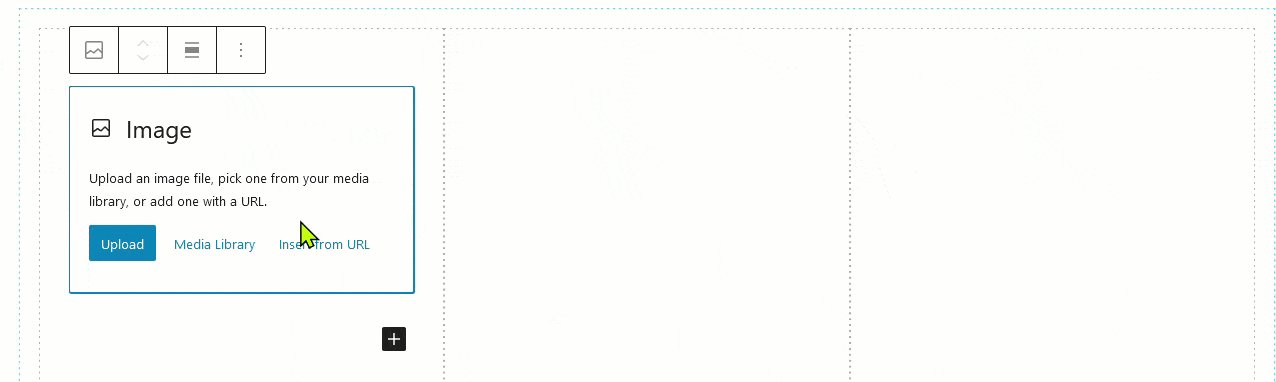
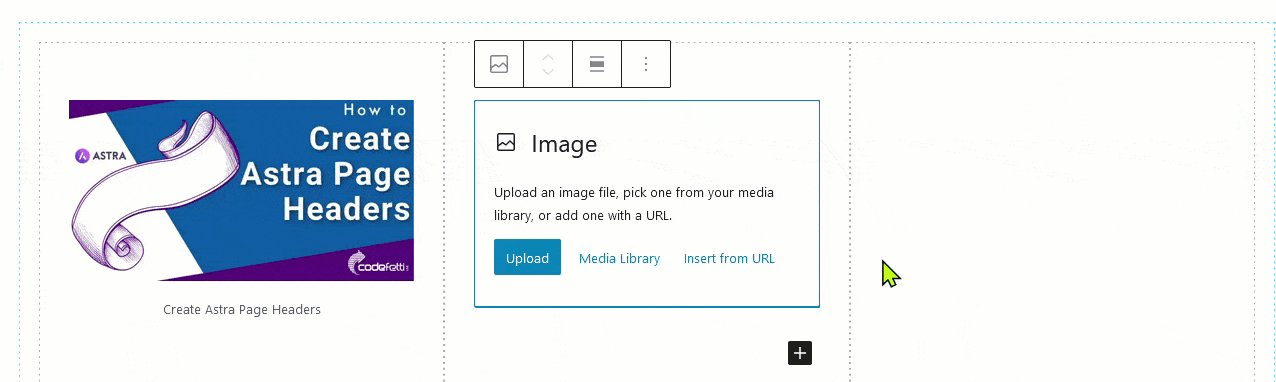
Then for each column I’ll add an image block and put a caption under it for the title.
Finally we’ll set a link for both.
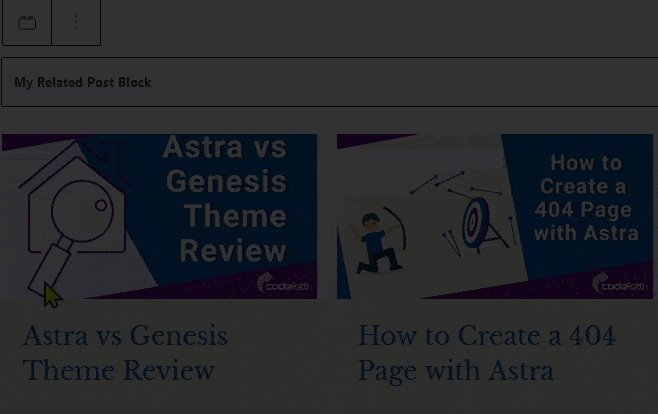
Now take a look at this demo that shows you how easy it is to set up the related posts in an Advanced Column block:

The final step is to add a link to each of the images above.
To do so, click the image and then click the link icon to add the post URL:

That’s it!
Once done formatting the Advanced Columns block, you can save it as a reusable block.
Video Tutorial
Finally, here’s a quick video tutorial to show you how to add related posts to Astra.
(Watch time: 5 minutes)
Wrapping Up
By now you see how easy it is to add related posts to Astra.
By using the Post Grid block, you can automatically populate the posts.
And you can exclude the current post by turning on “Exclude Current Post” setting from within the block editor.
Or if you want to manually choose the posts, you can use an Advanced Columns block.
Simply choose the number of columns you want, and manually format each column as you wish.
In this tutorial, we added an image with a caption as the title and set a link to the post URL.
We also saw how easy it is to create a reusable block to be used in other posts or pages.
And how to convert a reusable block to a regular block. The possibilities are great!
Remember, the Post Grid and Advanced Columns are just two of the many useful blocks available to you with Ultimate Addons for Gutenberg plugin.
Please feel free to leave any questions or comments below. I’m happy to help!