How to Show or Hide WordPress Widgets

Have you ever needed to show or hide WordPress widgets? Have you found the need to control your sidebar widgets and restrict who sees what? Or maybe you are wondering what a widget really is?
First things first. What is a widget, you ask? Well, you can put bits of important information into a WordPress widget and then use that widget in a sidebar on all of your pages. A WordPress widget is simply a way to add that content to your sidebar.
For example, the search widget or categories widget are two widgets you might be familiar with. Or you can use a widget for a call-to-action (CTA). An example would be a newsletter sign-up form.
Here are screenshots of two such widgets that you will see in the sidebar on our website:
Search Widget

Call-to-Action Widget

For a more detailed explanation of widgets, please refer to the WordPress Codex here.
As a WordPress web designer, I’ve run into the issue of how to show or hide WordPress widgets on nearly every site I work on. Themes vary as to how they use sidebars, and some themes give you the option to create your own sidebars. You can then add or remove widgets for each sidebar.
While it’s possible to create this functionality using PHP, a great majority of web designers and WordPress users don’t know how to code in PHP.
So I set out to find a way to show or hide WordPress widgets that was easy, functional, and useful.
And that’s when I discovered Widget Options by phpbits.
While a complete list of Widget Option features is available in the WordPress Plugin Repository, the following features are provided here for your convenience:
Widget Options Free Version Features
- Simple control over your sidebar widgets
- Tabbed options below each widget to help you control that widget’s visibility or appearance
- Ability to show or hide widgets on specific WordPress pages, posts, custom post types, categories, tags, and custom taxonomies
- Ability to control the visibility of widgets on mobile devices, desktop and/or tablets
- Ability to change widget alignment as needed on your site: center, left, right, and justified alignment options
- Ability to assign custom widget ID & classes
- Hide the widget title
And if you’re a geek who doesn’t mind using PHP conditions, you can use WordPress conditional tags for custom restrictions.
Widget Options Premium Version Features
The premium version feature offers three pricing structures and has the following additional features:
- Custom styling and links
- Animations on scroll and page load
- Sticky / Fixed WordPress Widgets
- Custom widget columns display
- Ability to restrict widget visibility per User Roles
- Control widget visibility with days or date range
- Extended taxonomy and terms support
- Shortcodes for display of sidebars and widgets
- Ability to disable any WordPress widgets
- Permission options
- Compatibility with Pagebuilder by SiteOrigin
- Option for child page to inherit parent widget visibility
The premium version is helpful if you have a membership site that restricts content for certain users and you need to carry that restriction to the sidebar. And I also love the animations feature on scroll and page load.
How to Show or Hide WordPress Widgets
Using the Free Widget Options Plugin
So let’s get started looking at Widget Options and all it has to offer. We’ll take a look at both the free and premium plugins to see how they can help you show or hide WordPress widgets.
The first thing you need to do is download and install the free Widget Options plugin in the WordPress repository. There are plenty of options and they are readily explained here.
I also found it helpful to take a look at the short introductory video on Vimeo.
I found that I was able to use the plugin out-of-the-box to control widget placing on a new site I’m developing.
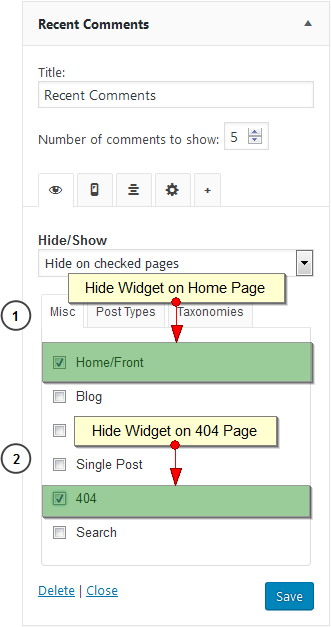
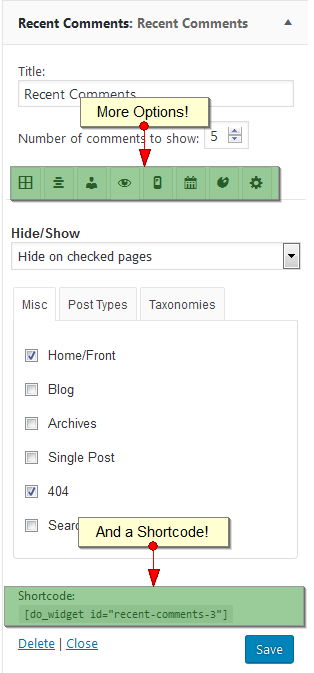
Once the plugin is installed, simply go to Appearance>Widgets and click the dropdown arrow next to the widget you wish to customize. For example, let’s say that Recent Comments is a widget you’ve used in your sidebar. But maybe you don’t want to show it on the home page or the 404 page.
Simply check the box next to those pages and they will be hidden from the sidebar as in the below screenshot:

Click the SAVE button.
That’s it!
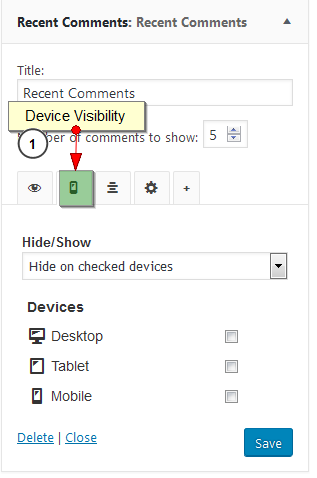
What’s more, you’ll note that all of the options available in the free version of the plugin are readily accessed via the icons that display in the widget:

While you can go to Settings>Widget Options in the dashboard, it’s nice to have these icons right at your fingertips.
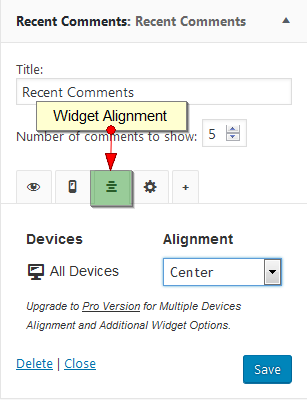
Have the need to change the widget alignment? Click the third icon:

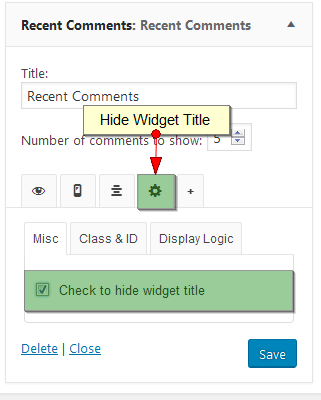
And how many times have you wanted to hide the widget title? So easy now….just click the fourth icon:

The fifth icon lists premium features. Chances are the free version will cover most of your needs. But let’s take a look the premium version of the plugin to see what additional features are available.
Using the Premium Widget Options Plugin
As of this writing, three license options are available.
Once you have purchased your license, make sure you deactivate and delete the free version plugin before you install the premium plugin.
I thought I’d see what happened if I installed the premium plugin and left the free one activated. I received a friendly reminder in the dashboard:
“Please deactivate Widget Options Plugin, it may cause issue with the extended plugin version. Thanks! “
Nice!
Once installed, you’ll note the additional icons that display in the widget:

The Recent Comments shortcode is generated, which allows you to display Recent Comments in any page, post, widget, etc.
Let’s look at the remaining icons.
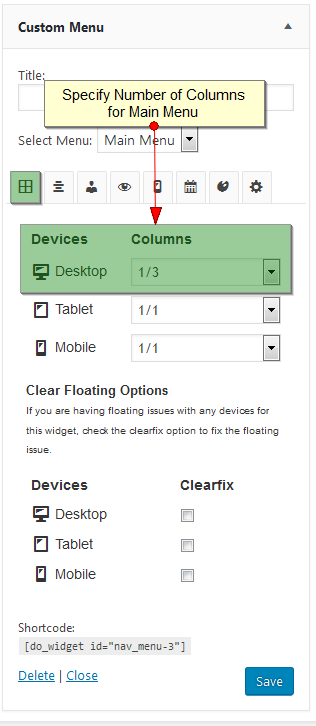
You have the option to specify up to four columns for your widgets as well as columns per device:

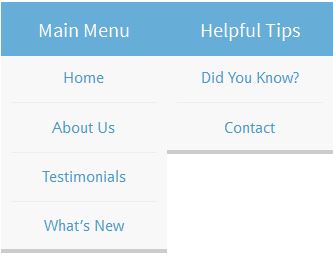
By creating two custom menu widgets — one for the first column and one for the second column — I was able to create this sidebar widget:

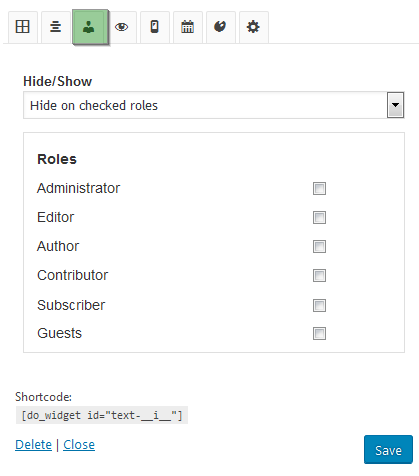
How about hiding content based on user role?

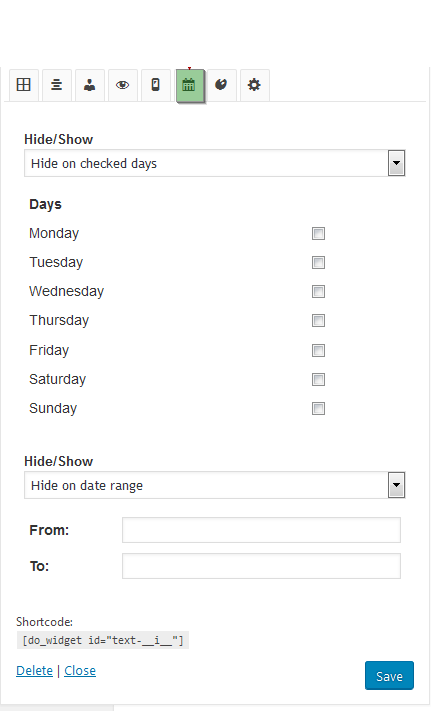
Or what if you want a widget to display only on certain days? Well, there’s a setting for that, too

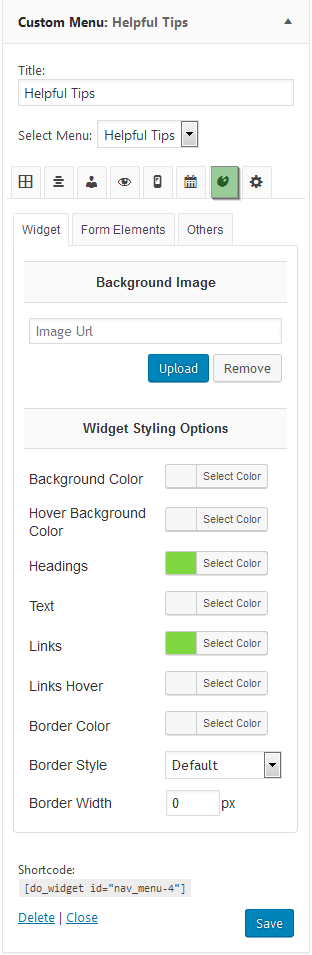
And another feature of the Extended Widget Options plugin is the ability to customize the color and background image of a specific widget. Here’s how:

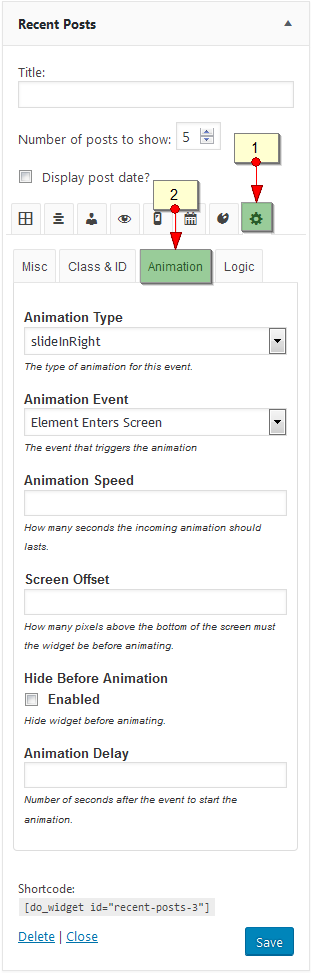
And finally, the premium version has the ability to add animation to your widgets. For example, you might want the call-to-action to slide into the sidebar. You can specify the animation speed and what event triggers the animation.
This feature is embedded in the settings icon:

There is so much functionality packed into this WordPress plugin that I’ve only touched on the highlights.
But you can see for yourself how powerful the plugin is and allows you greater control over your sidebars per page.
Wrapping Up
In conclusion, you can easily customize the sidebar of every page and post on your site whether you are using the free or premium version. And former users of the Display Widgets plugin (removed from the WordPress.org repository) might want to consider Widget Options as an alternative to show or hide WordPress widgets.
Free Version
The free version can quickly get you started specifying on which page or post a widget should appear. You can control alignment and visibility of widget title. Also, you can easily set device visibility.
Premium Version
The premium version adds even greater control and functionality to your widgets. For example, you can specify custom styling and links, animations, visibility by date or date range, visibility by user roles, shortcodes, columns, and more.
I can confidently recommend Widget Options and Extended Widget Options when you need to show or hide WordPress widgets in the sidebar.
Image Credit: Mr. Rex used with permission from phpbits
Note: I am not an affiliate of phpbits nor am I being compensated in any way to write this review. The goal of this blog is to simply provide helpful WordPress advice and tips and tricks for my readers. I’m glad to share information I discover along the way!