How to Create an Astra Child Theme

In this post I’ll show you how to create an Astra Child Theme and why it’s important to do so.
Why Create an Astra Child Theme
If you plan on customizing the Astra theme (or any WordPress theme for that matter), it’s best practice to install a child theme.
The child theme will retain any of your customizations so that any future updates won’t break your site or overwrite your changes.
Parent Theme Holds Design Rules
The parent theme holds all of the design elements in a file named “style.css.” This file contains design styles such as colors, header styles, paragraph fonts and more.
The parent theme also contains your theme’s functions.php file. This file contains PHP code that allows you to add unique features to your WordPress theme using WordPress hooks to add code snippets and more.
You may never need to modify your functions.php file, but as your site grows and needs change, having a child theme will allow you to easily make these modifications.
Your design choices will need to be preserved somewhere so that the next release of the parent theme doesn’t overwrite your changes.
And that’s where a child theme comes in!
Child Theme Inherits Design Rules
Just like a child inherits his or her parents’ features, the child theme inherits the parent theme’s features and appearance.
But with a child theme, you can completely customize the look of the parent theme.
This is the perfect solution for site owners who don’t have the time or interest to learn how to code a child theme from scratch.
So let’s see how this is done!
How to Create an Astra Child Theme
Astra has a child theme generator here.
There are two options: Simple or Advanced.
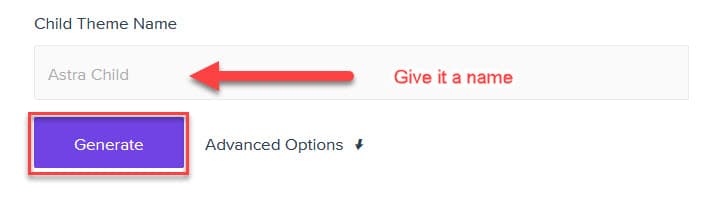
Astra Child Theme Simple Option
The Simple Option requires just a name to generate your child theme.
It’s OK to keep the default name provided (Astra Child), but you might want to enter a name that is associated with your company or brand. So decide the name for your Astra Child Theme and then click Generate.

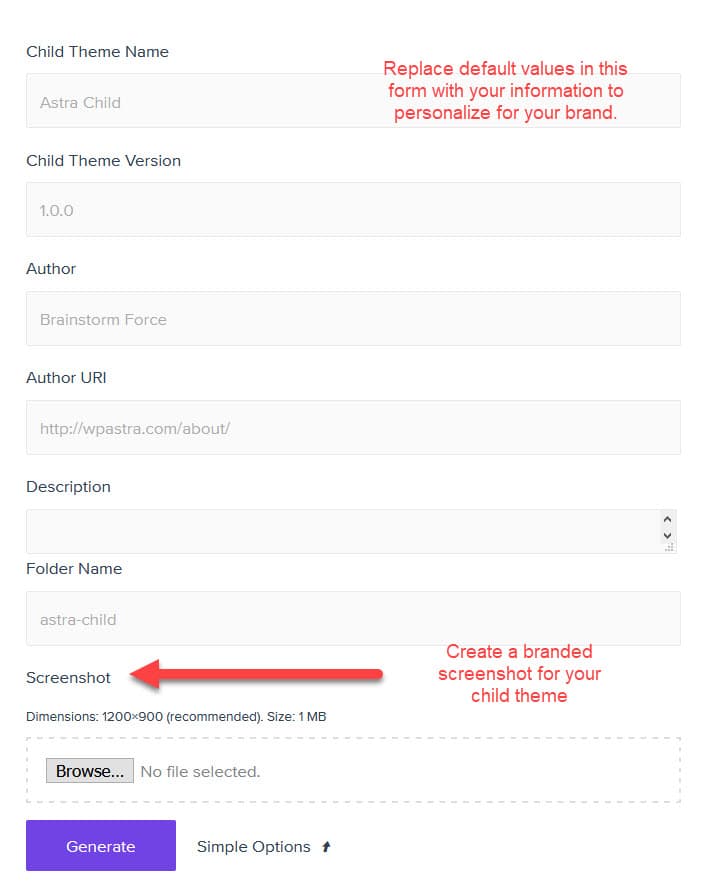
Astra Child Theme Advanced Option
The Advanced Option gives you the opportunity to tailor the child theme in greater detail for your company brand.
Simply replace the default values in the online form in order to personalize it for your brand.
Here’s what the Advanced Option online form looks like:

This information will be associated with your child theme and will display in the dashboard under Appearance > Themes once the theme is activated.
Once you click the generate button, a child theme zip file will be created. At that point, you’ll download the zip file.
Then you can install and activate it on your site just like any other theme zip file.
Your child theme will inherit all of the parent theme’s functionality and style. And when the parent theme gets updated, the child theme will preserve and protect your changes.
Create a Custom Screenshot
When you use the Astra Child Theme generator, you can upload a custom screenshot for your child theme.
The recommended dimensions for that screenshot is 1200×900.
This displays in the dashboard when you click Appearance > Themes.
Sample Child Theme Screenshot
I typically grab a screenshot of the website’s home page and then place the words “CHILD THEME” over the screenshot like so:

Sample Screenshot for Child Theme
What to Name Your Screenshot
The naming convention for any WordPress child theme screenshot is screenshot.jpg.
Where to Place Your Screenshot
If you uploaded your screenshot when you used the Astra child theme generator, it will be automatically placed in wp-content/themes/your-child-theme.
But if you create the screenshot after the fact, simply FTP into your site.
Then upload the screenshot to the following folder on your server: wp-content/themes/your-child-theme.
Make sure you change the sample text “your-child-theme” to your actual child theme name.
So you see how simple it can be to create an Astra Child theme. And by now you should see why it’s so important to have one.
Astra makes it simple with their child theme generator!
Astra Child Theme Video Tutorial
Here’s a quick video tutorial that shows you step-by-step how to create an Astra Child Theme.
Again, it’s a simple process and will save you a lot of headaches down the road.
Make it a good habit to create a child theme for any of your WordPress sites.
And don’t forget to add Google Analytics to the child theme and track your website visitors.
Over to You
So by now you should have a better understanding of how to create an Astra Child Theme and why it’s so important to have one.
Simply use the online generator and fill out the information for your company brand.
Download that file and install and activate it on your WordPress site.
I hope you found this post helpful and that you now understand how to create an Astra child theme.