How I Used Cloudflare to Reduce Page Load Time from 4.02 Seconds to 1.12 Seconds

The screen shots and web page tests in this article reflect our old site design from October 2015.
Did you know that Google might start crawling fewer pages on your site if your web page takes longer than 2 seconds to load?
And did you know that one of the best ways to get measurable results in your efforts to reduce page load time is by utilizing a Content Delivery Network (CDN) like Amazon Cloudfront or Cloudflare?
This post is Part One of a two-part series that will explain what a CDN is, why we decided to try one, and how it made a measurable difference in page load time on our website.
Be sure to check out Part Two where we discuss some troubleshooting tips for Cloudflare and WordPress.
Why You Need to Reduce Page Load Time
It’s a widely known fact that Google has been incorporating page load speed into search rankings.
Providing the fastest load time possible for your visitors is more critical than ever. If it takes Google longer than 2 seconds to fetch a single URL, GoogleBot will reduce the number of pages it crawls on your site.
There are many ways to reduce page load time — by minimizing your JavaScript and style sheet files, optimizing your images, or using caching and beyond.
Despite our best efforts to reduce page load time, our WordPress page load speed still clocked in at 4.02 seconds.
And our YSlow score hovered between a “C” and “D” grade no matter what we did.
For awhile I considered a CDN, but honestly was afraid to try it.
But then several clients inquired as to whether a CDN would be a good idea for their websites, too.
Since I never like experimenting on a live client site, we decided to set up Cloudflare on our site and see how much difference a content delivery network would make.
Before I talk about my experience, though, let me tell you a little about what a CDN is.
What is a CDN?
Wikipedia defines a CDN as follows: “Content Delivery Network (CDN) is defined as a system of distributed servers (network) that deliver webpages and other Web content to a user based on the geographic locations of the user, the origin of the webpage and a content delivery server.”
In other words, it doesn’t matter if your visitor is looking at your webpage from Michigan or from Singapore, the web page will be delivered from the server closest to that visitor.
CDNs have web servers located all over the world, and they’ll store a copy of your webpages and other assets like images on those servers.
This way, no matter where your visitors are, they will have access to a webpage delivered from the nearest server to their computer. That geographical distance is what has the greatest impact in speeding up the page load time for your users.
In addition, because a CDN gets what it needs to display on a webpage from its own servers, it significantly lightens the load. Resources are spread over multiple CDN servers instead of everything being loaded from your web server.
This also reduces the bandwidth that hits your hosting provider server which, in turn, can potentially save you bandwidth cost and reduce bottlenecks.
How to Choose a CDN
Honestly, choosing a CDN can be tricky since there are many options available. Finding the right one depends entirely on your needs and the popularity of your site.
To me, it boils down to 4 main factors:
- Where are your users located? If most of your users are located in the US, then it makes sense to go to a provider that has more servers located in the US. If your users are worldwide, it makes sense to use a CDN that has a stronger international presence.
- How much traffic do you get? If you are getting a lot of traffic, you should use a CDN that is capable of handling high traffic volumes such as Amazon CloudFront or Akami. Otherwise, you would be better off using a free service like Cloudflare.
- What type of content will you provide? Are you streaming media such as games, videos or audios? If so, you should concentrate on a CDN that specializes in streaming.
- What type of services do you provide? If you are a marketer who needs solid data on how and when your user accesses the content, then you need a CDN that provides detailed real-time statistics. If you have sensitive information, then you need a CDN that provides secure encoding during transfer.
Now that you have some idea of what a CDN is, let’s look at how I used one to reduce my page load speed to almost 25% of what is was.
How I Reduced Page Load Time
For a WordPress site, setting up a CDN can be easy and painless.
I decided to use Cloudflare as my CDN provider because it’s free, it integrates nicely with WordPress, and it has security features that analyze and prevent malicious threats.
I already use the WordPress plugin WPFastestCache, which handles caching and minifying and really helps improve web page performance.
But putting the site on Cloudflare would give it even more of a performance and security boost.
How to Set Up a Cloudflare Account
There are 2 possible ways to sign up for CloudFlare: You can manually sign up at Cloudflare, or some web hosts have an automatic CloudFlare sign up option in CPanel.
I strongly suggest you DON’T use this automatic option.
We used it when we first activated Cloudflare thinking it would be easier if our hosting provider did all the work for us.
But upon later investigation, I found many reports of people’s sites going down for days because of poor host setup, limitations, and domain propagation issues. Still, we did not experience any of these issue with A2 Hosting, our hosting provider.
In addition, doing the manual setup is really easy and avoids potential downtime or headaches should you decide to move your domain to another hosting company.
Once I signed up with Cloudflare, it was time to get my website set up with the Cloudflare CDN.
There are basically 4 steps:
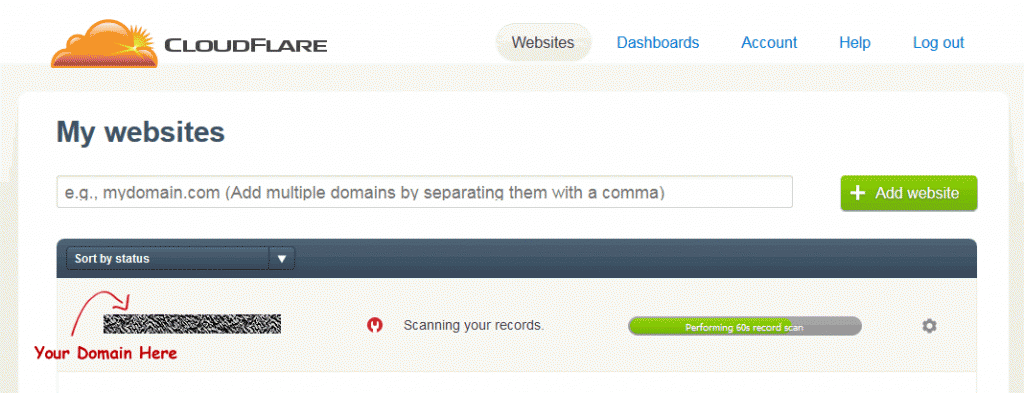
1. Add Your Domain
Cloudflare will scan your site DNS setup. Once the scan is finished, you need to click on the continue button to proceed with the setup.

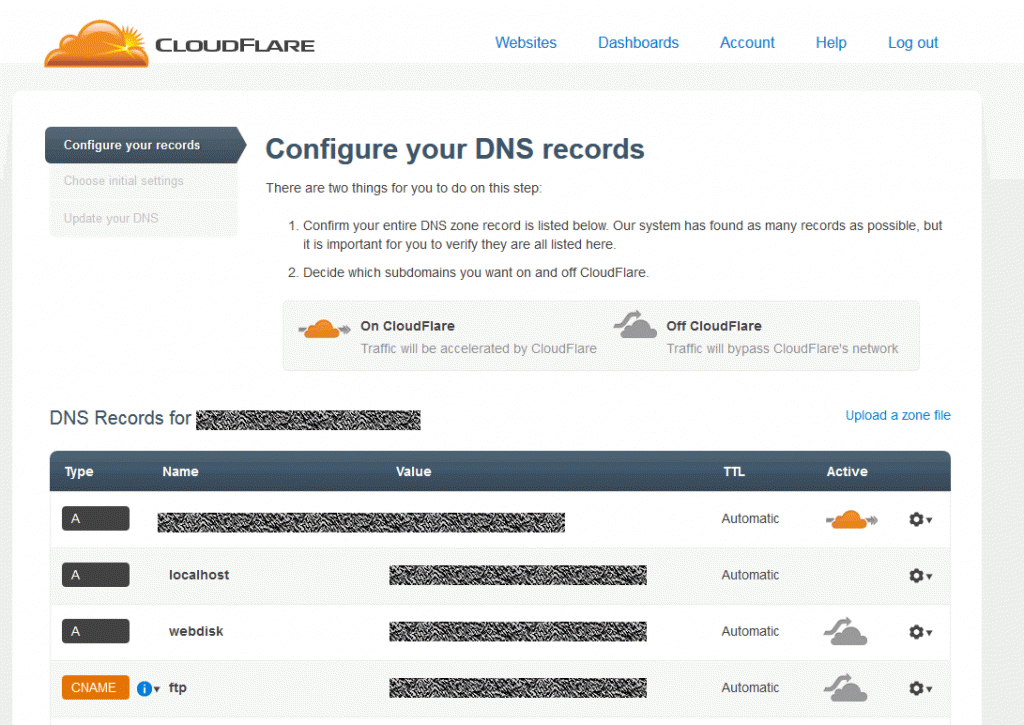
2. Review and Verify
After the scan, Cloudflare will show you a list of all DNS records of your main domain and subdomains they found.

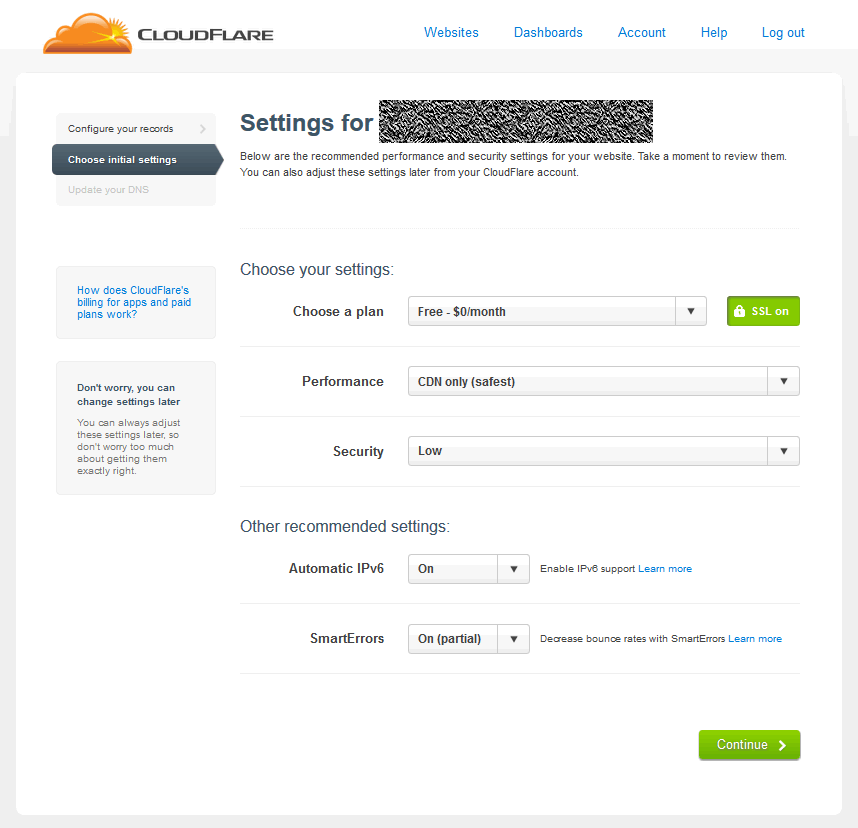
3. Select a Plan
You will be asked to choose a plan, performance and security settings. Cloudflare defaults to the paid version so if you don’t want the additional features of the paid version, be sure the plan setting is free.

4. Update Your Nameservers
You will be asked to update your name servers and point them to Cloudflare’s nameservers. Various registrars have different ways to update the nameserver so check their documentation for the exact steps.
It can take up to 48 hours for the new information to be updated on the Cloudflare servers. Once the propagation is done, Cloudflare will notify you via email.
There are other things you can tweak to improve security and page speed but by just using a CDN, you will see measurable benefits.
The Results
So how did CloudFlare help us reduce page load time on our website?
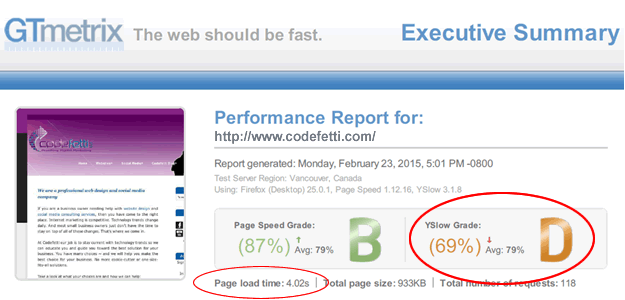
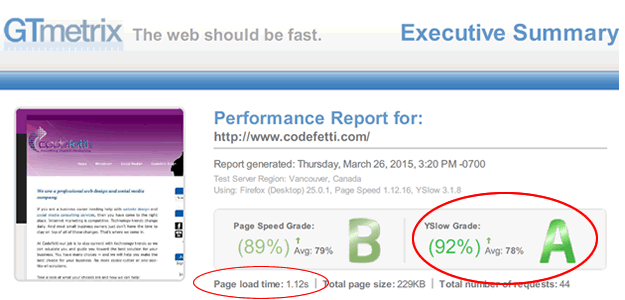
We went to GTmetrix to see a before and after comparison of the site. We were happily surprised to see that the page, which originally took 4.02 seconds to load, now took only 1.12 seconds.
That means the original page took 3.6 times as long to load as it does now!
And YSlow showed a grade leap from Grade D to Grade A. While grades are only good for comparison, that’s a significant improvement just from using a CDN.
GTMetrix Results Before:

GTMetrix Results After:

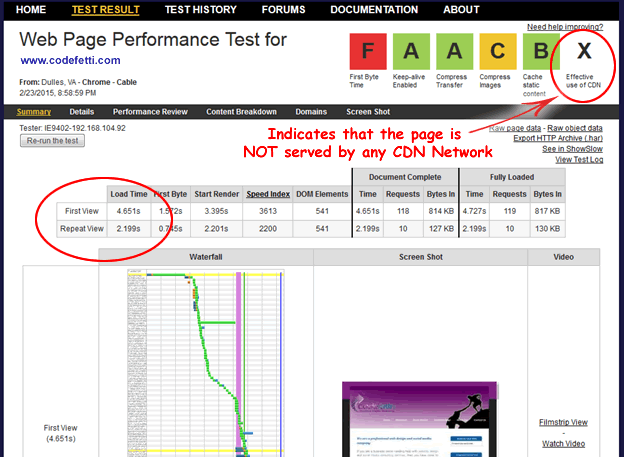
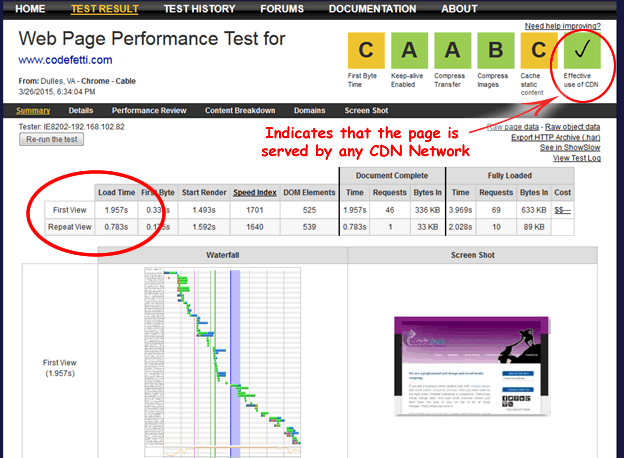
Web Page Test showed that the page which originally took 4.651 seconds to load, now took only 1.957 seconds. This meant that according to the Web Page Test tool the original, non-CDN version was 2.4 times slower to load.
Web Page Test Results Before:

Web Page Test Results After:

I’m very pleased particularly considering that the tools and services we used are completely free and still made such a huge impact on my site.
While you may not see as good an improvement, or you might see better, there is really no reason why you shouldn’t try adding Cloudflare on your site to reduce page load time.
Learning Along the Way
We’ve learned some tips and tricks in the past few weeks that may help you troubleshoot your CDN integration. In Part Two we continue our discussion on using a CDN to reduce page load time and share some troubleshooting tips.
Over to You
So let me ask you: Have you set your WordPress site up on a CDN? Which one are you using and has it helped reduce page load time for your site? We’d love to hear about your experience in the comments below.
Image Credit: Fotolia