How to Add Astra Full Width Section

Note: As of August 2022, Ultimate AddOns for Gutenberg (UAG) plugin was rebranded as Spectra. The Advanced Column block is now a “legacy” block and you should start using the new “Container” block for your page layouts. This post gives instructions for the older plugin and will likely be obsolete once the legacy blocks are phased out.
I get lots of questions on how to add an Astra full width section.
So I thought I’d make this quick post to show you how.
This post assumes you are using the Astra WordPress theme with Gutenberg.
While logged into the dashboard, add a new page.
Next, make sure the page setting for content layout is set to Full Width/Stretched.
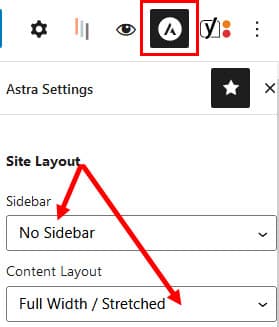
To do so, click the Astra “A” icon in the editor then choose Full Width/Stretched from the Content Layout dropdown.
Also, if you don’t want a sidebar to appear, make sure No Sidebar is selected.

Decide whether you want to use a Section block or Advanced Columns block (available in Ultimate Addons for Gutenberg plugin).
I really like the Advanced Columns block because it gives you an option for setting a single or multiple columns.
For that reason, it makes it easy to structure a page.
In addition, the Advanced Column block has the ability to add a shape divider, which adds a nice design touch to your site.
However, if you want to use a Section block, keep reading.
Otherwise, skip to Using the Advanced Column Block.
Using Section Block
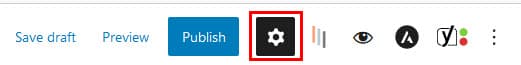
To use a Section block, switch over to the block editor by clicking the setting gear right next to the Publish button:

Add a Section block by clicking the “+” sign:
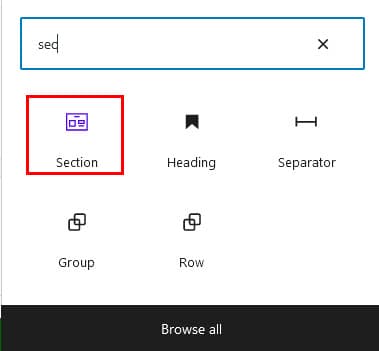
Type sec in the block editor search bar and click Section:

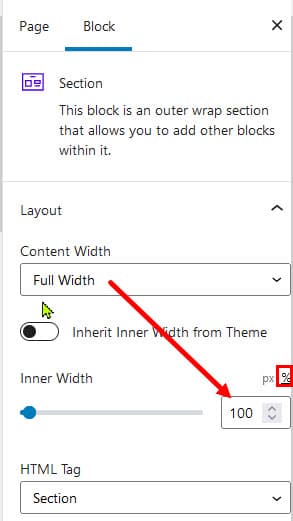
To style the Section block:
- Set content width to full width
- Set inner width to 100%

And now you have a full width section.
Using Advanced Column Block
If you want to use an Advanced Column block and don’t have Ultimate Addons for Gutenberg plugin installed, now is the time to install and activate it.
Next switch over to the block editor by clicking the setting gear right next to the Publish button:

Add an Advanced Columns block by clicking the “+” sign:
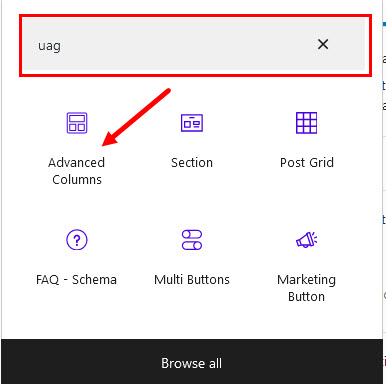
Type uag in the block editor search bar and click on Advanced Columns:

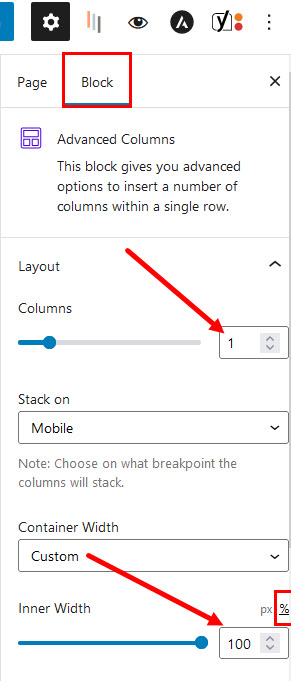
Now we need to style the Advanced Columns block:
- Set layout to 1 column
- Set container width to custom
- Set custom width to 100%

Now you’ll have a full width column in your page.
Video Tutorial
Below is a short video that demos how to add an Astra full width section.
I hope this short tutorial helped you to add an Astra full width section to your page.







