How to Fix WordPress Drop Down Menu not Working on iPad

This post will show you how to fix a WordPress drop down menu not working on iPad.
It can be challenging to fix a problem like this when you don’t have the device you need to test on.
No worries! We’ll take a look at an easy fix.
Then we’ll look at how easy it is to test the drop down menu with Chrome’s Inspector.
If you prefer, you may watch our video tutorial to learn how to fix this issue.
Otherwise please keep reading.
The issue occurs because a tablet does not have the hover effect of a mouse.
You likely have a main menu item with a link.
Here is the behavior you can expect:
Desktop
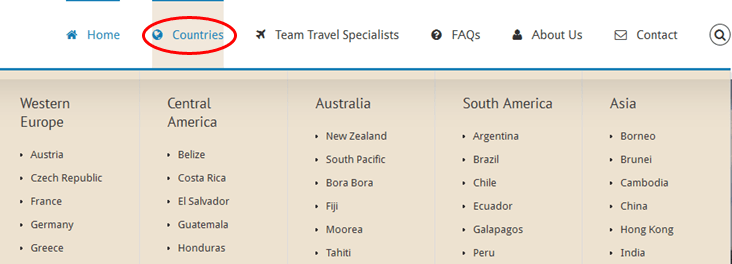
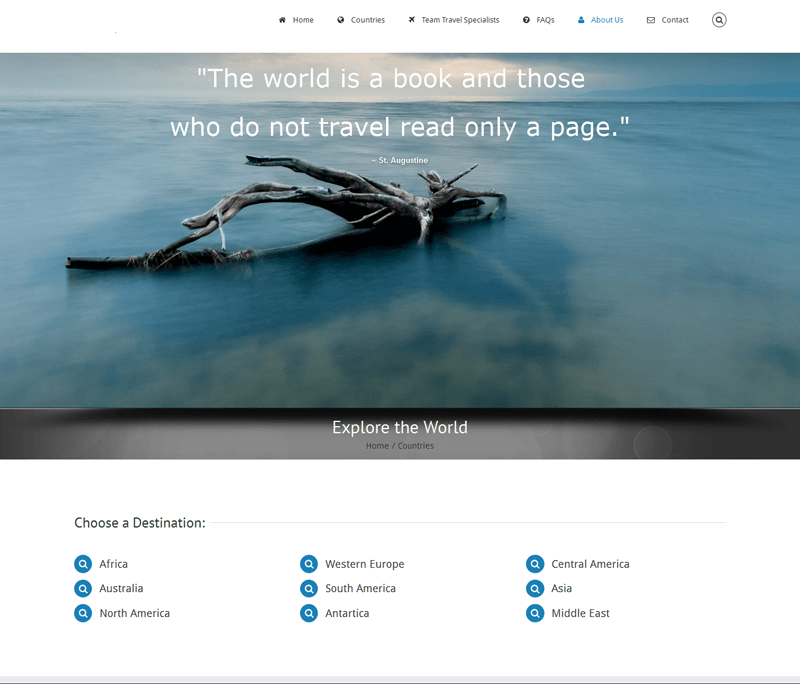
On a desktop, when you hover your mouse over that main menu item, the drop down menu appears:

In this case, hovering on “Countries” menu item opens the drop down menu when viewed on your desktop.
When you click on the “Countries” main menu item, the link opens the “Countries” web page:

iPad
However, on an iPad, there is no hover effect. So when your cursor is on the main menu item, it automatically triggers the main menu link.
In our example above, if an iPad user moves the cursor over the main menu item “Countries,” the iPad treats the “hover” as a click and immediately opens the “Countries” web page. The user never sees the drop down menu.
Fix WordPress Drop Down Menu not Working on iPad
To fix the problem of the drop down menu not working on iPad, a better design would be to eliminate the main menu item link altogether. So let’s rework that menu structure to make it usable on a tablet.
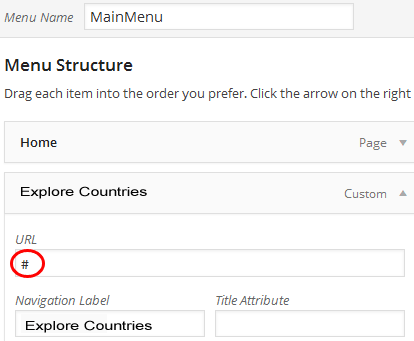
In our example, we would move the Countries page to a sub-menu item. Then we could change the main menu item to say “Explore Countries” instead of “Countries.”
This main menu item would simply be a label with no link. Because it is still a menu item, we need to have something in the URL. So we would use the hashtag or “#” in the URL field.
To create a custom main menu item with a “#” in the URL we would set that menu item up like this:

That’s it! it is now simply a placeholder or informational label in your menu.
Test Your Fix with Chrome Developer Tools
Google Chrome Developer Tools can help you with testing issues like this.
To use the Developer Tools:
Open your web page using Chrome, and then launch the Inspector by pressing CTRL + SHIFT + I on a PC or CMD + OPT + I on Mac.
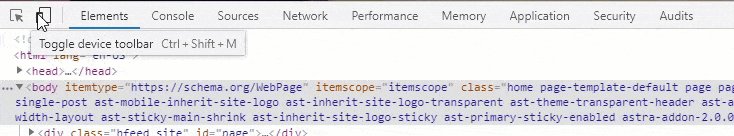
Now in Chrome Inspector, choose the device model you want to test by clicking the icon to toggle the device toolbar:

Doing so will toggle the device view from desktop to mobile in Chrome Inspector.
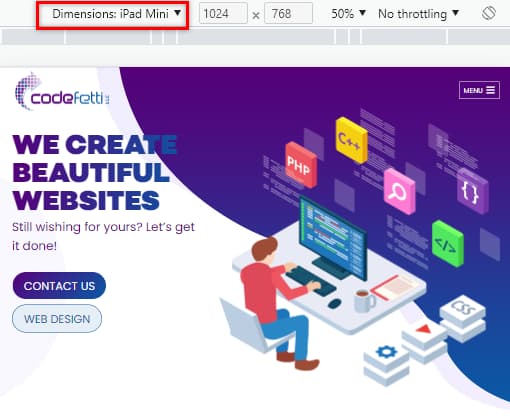
You will then be able to select the appropriate tablet or smartphone from the drop-down menu:

When you click on your main menu item, the sub menus will emulate the iPad or tablet device that you selected.
This tool can help you test responsiveness on various device types as well as troubleshoot specific issues such as our WordPress drop down menu not working on iPad.
Here’s a quick 3 minute video tutorial that explains these steps:
Watch Our Video Tutorial
I do hope this post and video tutorial have helped you with a work-around solution for the WordPress drop down menu not working on iPad.
Image Credit Fotolia