A Fast Web Page, Everyone Wants One But How Fast is Fast?

As we saw in the previous installment of this series, there are a lot of very good reasons to have a fast Web site. When it comes down to it, a fast Web page makes for a better user experience and that leads to many desirable things like more traffic, higher conversion rates, and more sales.
Google, a world leader in user experience, mentions it 16 times in their quality rating guidelines. So let’s see what it means…
What is a Fast Web Page
When people talk about a fast Web page they really mean how fast a Web page is displayed when a link is clicked or a Web address (URL) is entered in the address bar.
Of course, when we talk about speed from this perspective there are 2 types of time we’re talking about:
- The actual elapsed time on a clock (this is the time measured by site performance tools) that it takes the page to be loaded
- The perceived time it takes to show the page and make it usable to your site visitor. That is, the time the page looks to be loaded and usable even if there are still things not on the visible portion of the page that are loading.
Rarely is the time that elapses on a clock the same as the perceived time in the visitor’s mind. The important thing to focus on is the second one although improving the first type of time usually improves the second one.
But how fast is fast and what is fast enough?
Research done at Clemson University shows that anything that responds in less than 0.2 seconds is considered instantaneous; although this perception (and actual time) of instantaneous time changes depending upon numerous factors including: age, gender, handedness, whether it is in your direct vision or your peripheral vision, how tired or distracted you are, exercise, alcohol intake, and many other things.1
Other research from MIT shows that any response less than 1 second keeps the flow of thought uninterrupted.2 This helps keep your site visitor fully focused and engaged with your page.
The response time for an optimal experience changes depending upon various things but the average site visitor’s primary concentration and attention lasts from 2 to 5 seconds. That’s a main reason why 2 seconds or less has long been considered the optimal page-loading time.
In addition, recent research shows that attention spans have shrunk by 50% since the turn of the century and you might have as little as four seconds before a site visitor leaves your site.
In fact, some research has shown that the average Web surfer’s attention span is only 8 seconds which is actually 1 second shorter than the attention span of a goldfish!3
So the faster your page loads the better chance you have of making a good impression and having them stay on your site .4
As mentioned above, the important thing is the perceived speed, but the actual “clock” speed can have a big impact on the perceived speed so we’ll look at some of the important things to measure.
Most people perceive a page as fast or slow by how fast the visible portion of the Web page is displayed instead of how long it takes to display the entire page; so a fast Web page may be just a page that appears to be fast. Remember from Part 1, that various factors can impact the perceived speed.5
What Impacts Page Load Speed
However, there are several important things to understand when you measure page speed in that context.
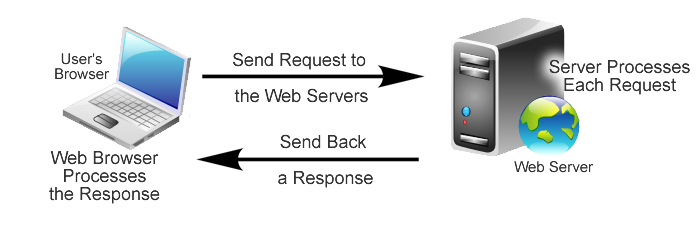
Requests the Web browser Makes to Internet Web Servers
These requests are to get the various things that are needed to display a Web page, things like:
- The HTML for the Web page
- The images to display
- The CSS files to know how to make the page look
- Any videos on the page
- Any social media buttons
- And a slew of others thing
A Web page is a lot more complex than it may seem on the surface and the more requests there are, and the more requests to different “domains”, the slower a page will be to load, in general.
There are techniques that can be used to mitigate the impact of lots of requests so that the perceived speed remains fast while the actual page load speed is longer. Therefore, one powerful way to have a fast Web page is to have fewer requests.
Responses the Web Browser Gets Back from Web Servers
Every request made receives at least one response, and many times more than one response, from the Web servers that handled the various requests.
These are, of course, the things like the CSS files, images, JavaScript files, etc. that the Web server sends to the Web browser.
Web Browser Processing the Responses
After the Web browser completely receives the responses to each request it must do something with them.
If the request is for a Web page, then it must figure out what the HTML programming code says for the page to do and start doing that.
If the request was for an imag,e it must preview and display the image at the right size in the right place on the page.
If the request was for a CSS styling file, it must figure out what the styling says to do and modify the Web page to use the specific styling commands in the file.

These can include background colors and images, what fonts to use for text, what size and color to display the text in, where to place specific items on the screen, etc.
What Causes Slow WordPress Sites
There are a myriad of things that can cause slow WordPress sites; some you can control and some you can’t (like issues with the Internet itself).
Generally, there is not one thing that will cause your site to be slow but a combination of things contribute to turning a fast Web page into a slow page that people click away from.
There are many reasons why a Web page is slow and there are even more solutions to overcome, or at least mitigate, those reasons. However, a key reason for slowness is the growth in the “size” of the average Web page, which is from the greater use of graphics and video.
Note that the size of a Web page means taking the actual file in bytes of each individual file request made on the Web page, including the Web page itself, and adding them up to get the total number of bytes.For example, if a Web page is 1,000 bytes and it uses
- One CSS file that is 4,000 byes
- Two JavaScript scripting files, one 23,000 bytes and one that is 8,000 bytes
- Four images of sizes (in bytes): 3,000, 125,000, 9,000, 5,000
Then the “size” of the Web page would be…
1000 + 4000 + 23000+8000 + 3000+125000+9000+5000 or 178,000 bytes
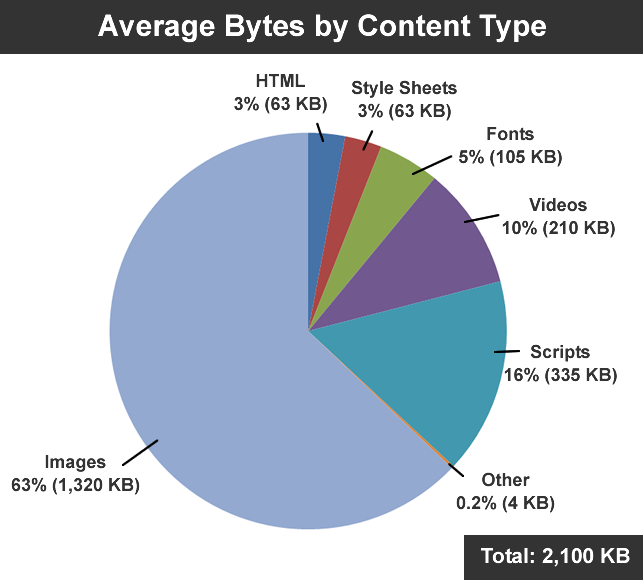
The latest research I saw, as reported by CNN, showed that the average Web page is 2.1MB in size and is broken up into various types of resources, as shown in the figure; this is over 6 times larger than the 320KB that was the average page size back in 2009; notice images and video make up 73% of the “size” of the Web page.

The perceived speed of a Web page is intimately tied to the actual displaying of the page content. The faster people see the page content the faster they will think the page loads; this is true no matter how long it actually takes the page to load.
So, in addition to actually speeding up the page, many ways to speed up a Web page is to remove every thing that slows down the rendering/displaying of the page but that is a complex subject and well beyond the scope of this article.
In a future installment we’ll take a look at many of the ways that can slow down Web pages and some solutions you can use to speed them up and get a blazing fast Web page.
This article is excepted from my soon to be published book: Money Loves Speed: The Ultimate Non-Techie Guide to Turbocharging WordPress.