How to Create a 404 Page with Astra

It’s easy to create a 404 Page with Astra WordPress theme.
What is a 404 Page?
Also known as “Page not Found” or “Error Page” a 404 page is shown to a visitor when they request a page that no longer exists on your website.
It’s a broken link. A dead link.
The dreaded 404 page is simply a page that notifies your visitor that the page they requested doesn’t exist and they need to try again.
This happens when websites go through redesigns or infrequently visited pages are deleted from a site.
Sometimes search engines still have the old dead link associated with your website, which results in the 404.
Help Your Visitors!
So when a visitor lands on a 404 page, it’s important to help them find what they are looking for.
Perhaps you could suggest a few pages or posts of interest to keep your visitor on your site.
Or have a search bar where they can try again.
The main thing is that you don’t want to frustrate your website visitors, so show a 404 page when this happens.
If you’ve been following our Astra Series, you should have a basic knowledge in how to use Astra and Gutenberg to build your WordPress pages.
Astra makes it easy to create a 404 page with their custom layouts module because you don’t have to do any special programming.
So let’s see how it’s done!
Install Astra Pro
First you will need to have the Astra Pro plugin installed and activated.
Activate Astra Pro Custom Layouts
And you’ll need to have the Custom Layouts module activated, too.
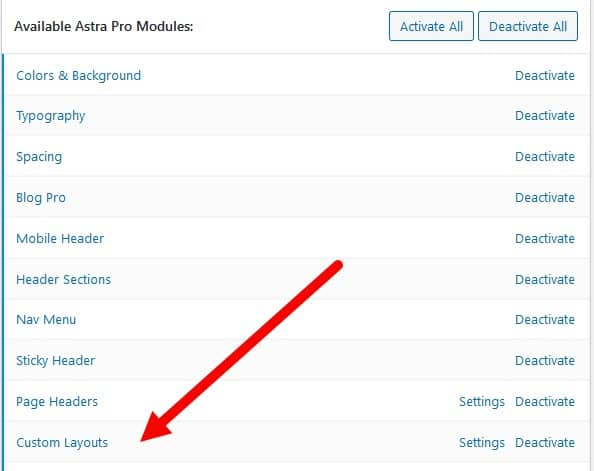
From the Dashboard, go to Appearance > Astra Options.
Scroll down to Custom Layouts Module and click the activate button.
That’s it! Now you can design your page.

Design Your 404 Page
Once that is in place, think about your 404 page design.
You’ll likely want to find an image that represents your brand.
Next decide what you want the page to show the visitor when they land on it.
For example, you might want to display a message that says “Sorry! We can’t find your page” and a button to return home.
Or you might want to get creative and fun with your 404 page.
So if you need some help coming up with ideas, check out this article or this one.
However, If you solely use the Gutenberg editor, you are limited in the layout and structure of your 404 page.
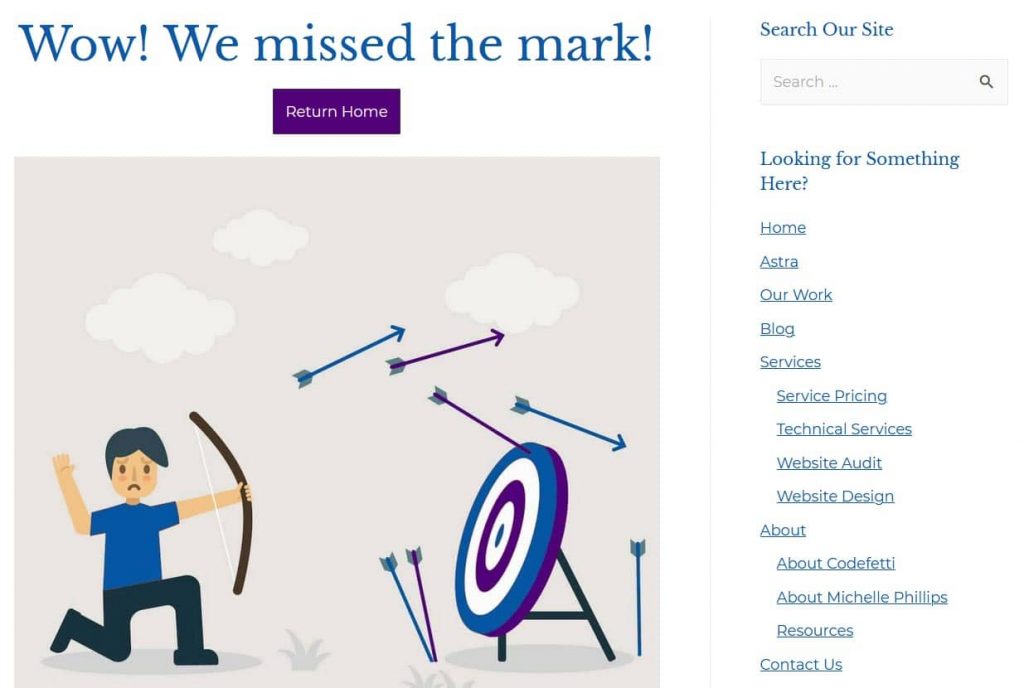
For example, I wanted a boxed layout format instead of full width for my 404 page.
And I wanted a sidebar with a search bar and list of pages on my site that looked like this:

But I couldn’t see a way to do it.
I submitted a support ticket and was told that the custom layout editor is just a blank canvas with no options for sidebars or layouts using the Gutenberg editor.
Yet if you use Elementor with Astra, you can set a sidebar for your page.
So that was disappointing to me since I’m not using any of the page builders.
Astra support said they would take it as a suggestion to add it as a feature in a future update.
But given the limitations, you can still create a basic 404 page using Gutenberg.
Create a 404 Page with Astra
Follow the steps below to create your 404 Page.
- Go to Appearance > Astra Options > Custom Layouts
- Click the Add New button at the top.
- Give your custom layout a title such as “404 Page.”
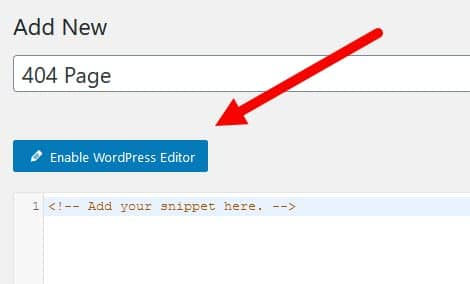
At this point you should be in the WordPress Editor.
If you are NOT, click the Enable WordPress Editor button right under the title as shown below.

Design Your 404 Page
Design your page using the Gutenberg block editor or any Astra-compatible page builder such as Elementor.
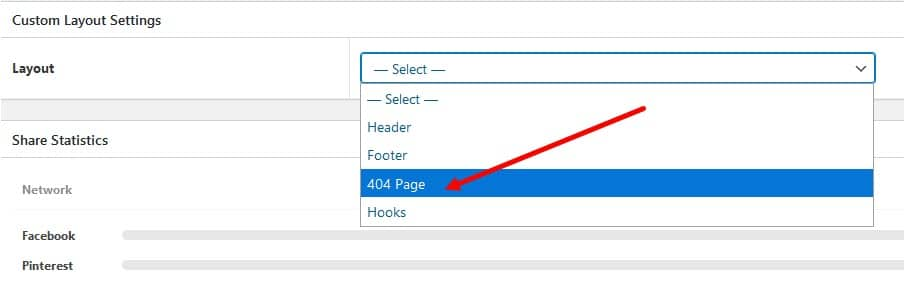
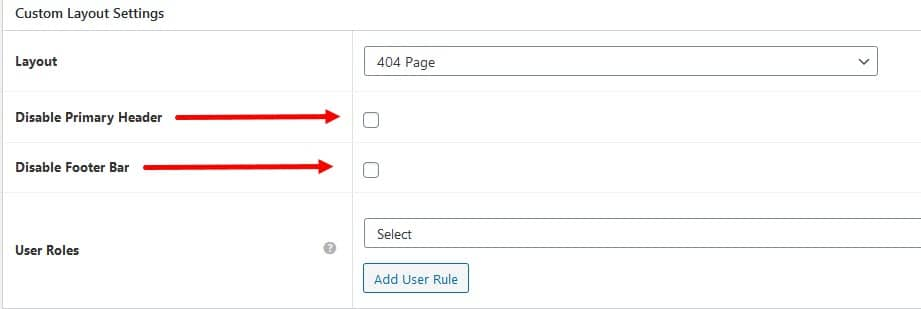
Once done, scroll down to Custom Layout Settings and select 404 page from the drop down:

Next decide whether you want to disable the Primary Header and/or Footer Bar.
If so, check the following check boxes. Otherwise leave them unchecked.

Finally, click the publish button to make the 404 page live.
Test your new 404 page by trying to visit a non-existent page on your site.
That’s it! You’ve successfully learned to create a 404 page with Astra.
And to further help you, watch the 3 minute YouTube video.
I hope this post has helped you create a 404 page with Astra.







