How to Use Astra Pro Plugin: Getting Started

In this post you’ll learn how to use Astra Pro Plugin with the free Astra theme to design and build a fast-loading website.
Astra Pro extends the free Astra theme by offering some great features that you can activate on an as-needed basis.
These features include:
- Sticky header
- Variety of footer widget configurations and sizes (i.e.: 2-5 columns)
- More font and color options for global colors, headers, sidebar, blog archive and single post
- A blog pro option for even more ways to customize your single post and blog archive
- Mobile header option for different menu styles, colors, and header breakpoints
- Page headers
- Custom layouts (great for adding a 404 page, FB Pixel code, Google Analytics and more)
- More site layout options
- Scroll to Top
- Integration with WooCommerce, Easy Digital Download, LearnDash, and LifterLMS
So I hope you’ll agree that it’s worthwhile to explore upgrading to Astra Pro since the additional features can help you build out an even more beautiful WordPress site!
Astra Pro Plugin Topics
Using Astra Pro with Free Astra Theme
Astra Free Theme Links to Customizer Settings
Astra Pro Modules
Upload Logo
Customize Fonts
Header Builder
Footer Builder
Colors
Layout Options
Blog Pro
Sidebar
Override Customizer Defaults
Additional Features
Support
How to Use Astra Pro Plugin
Hopefully our Astra Series has helped you to learn how to use the Astra Theme.
And you may have already imported an Astra starter site and set up a child theme.
But you may be a bit confused between the free Astra theme and the Astra Pro plugin. I was!
What can be confusing is the fact that the theme is always free. But for any enhanced features, you have to purchase the Astra Pro plugin.
Once I started investigating, I began to understand the value that Astra Pro brings to web design.
So let’s explore how to use Astra Pro.
Using Astra Pro with Free Astra Theme
Both the free theme and Astra Pro enable you to easily customize your site.
But Astra Pro gives you way more settings that you can change in the Customizer.
This post assumes that you have already installed the free Astra theme on your WordPress site.
If not, take a moment and download it now. Then install and activate the free Astra theme.
Once done, you’ll be able to easily follow the steps below.
Install and Activate Astra Pro Plugin
Refer to the Astra product comparison to see which package is right for you. Then purchase the plugin.
Next, download, install and activate Astra Pro plugin on your site.
Once done, go to Plugins > Installed Plugins. Then click on Astra Pro > Settings.
Or go to Appearance > Astra Options.
You’ll see two sections: one with Astra Free Theme Links followed by Available Astra Pro Modules.
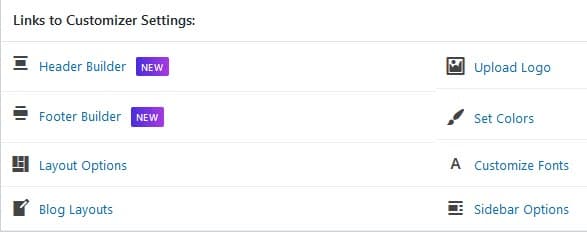
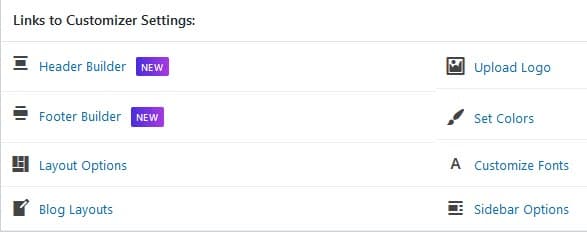
Astra Free Theme Links to Customizer Settings
The following links will take you directly to the customizer setting in your website:

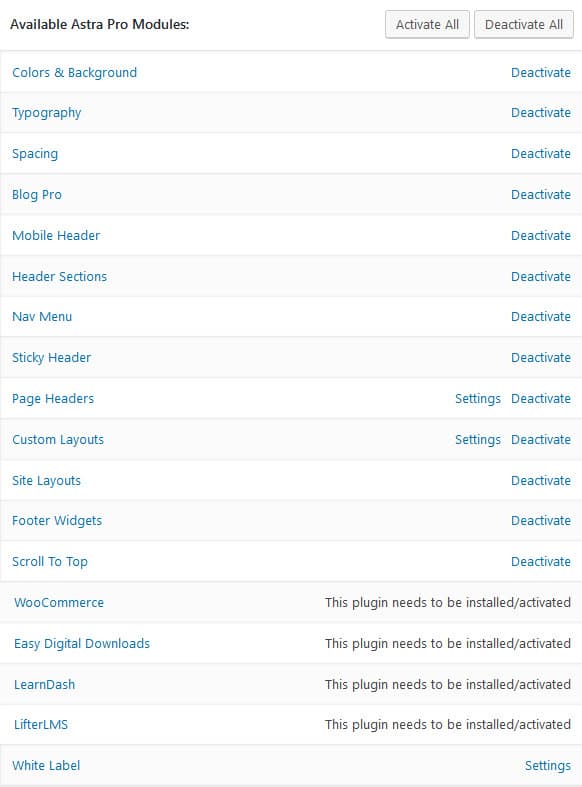
Available Astra Pro Modules
But note how many more features you have when you install Astra Pro:

Out of the box all of the pro options are deactivated.
Decide which options you want to use and then activate them.
This allows you complete control over the assets that get loaded into your website.
And when you can pick and choose exactly what you need, you end up with a leaner and faster-loading website.
Let’s take a look at a few of the settings.
Astra Options
From the Dashboard go to Appearance > Astra Options.

Header Builder
The Header Builder is new with Astra Pro 3.0. It has a drag-and-drop interface that makes building your headers and primary menu simple.
To get to the Header Builder, go to Appearance > Customize > Header Builder.
Astra Header Styles
There are a variety of header styles available in Astra:
- Transparent Header – Your primary header background is transparent which provides a seamless look with a menu over a large cover image.
- Above Header – This setting allows you to show your CTA, contact info, social media icons, menus, etc. above your header section.
- Below Header – Same functions as Above Header, but information appears below the header section.
With Astra Pro, you get the following additional header options:
- Sticky Header – Menu sticks to top of website when you scroll.
- Mega Menu – Lets you create the ultimate fully customized menu with background colors and images, highlighted labels, columns and more.
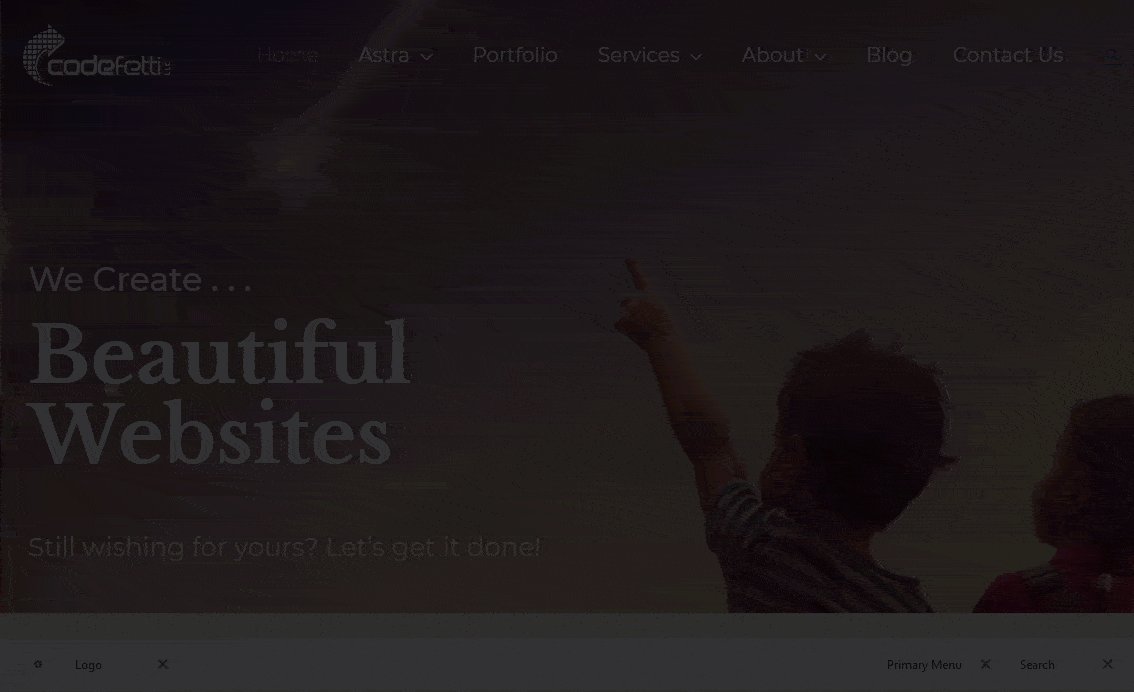
When you open the Header Builder, you will be presented with an interface that lets you customize these various headers.
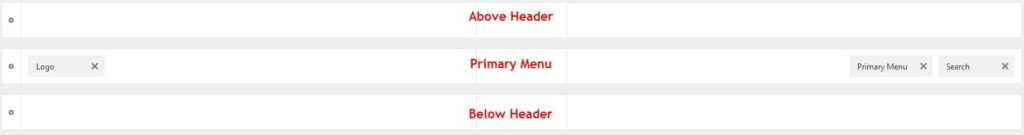
And that interface will be below your screen and show three rows as follows:

Note the gear icon to the left of the row in the image above.
Clicking on the gear icon will bring up a screen to allow you to customize the general and design settings for that particular header.
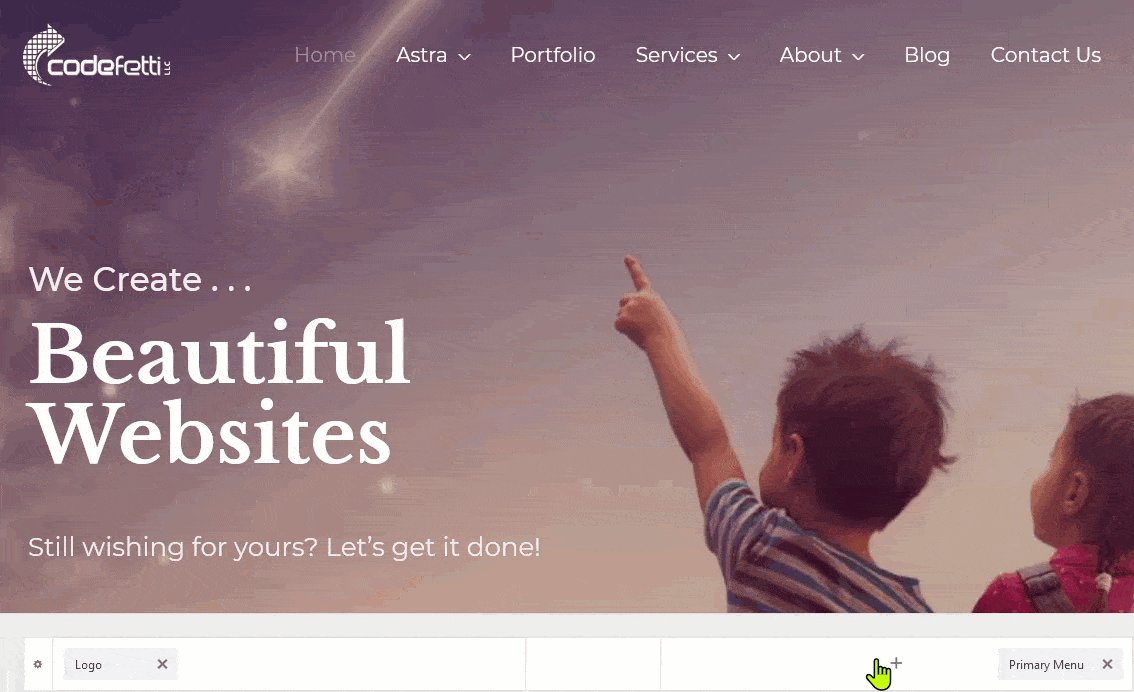
Watch the following quick demo to show how easy it is to use the Header Builder to build your header:

Footer Builder
The footer builder works just like the header builder and lets you build your footer widgets and footer bar as needed.
Go to Appearance > Customize > Footer Builder.
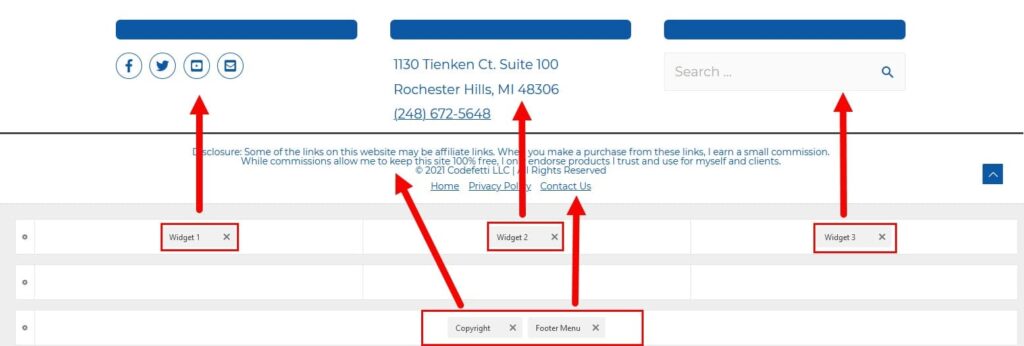
A drag and drop interface appears that lets you easily create your footer as follows:

In the above example, I clicked on Widget 1 and added my social icons.
Likewise, I clicked on Widget 2 to input my address.
And finally, I clicked on Widget 3 to add the search bar in the third column.
To create the footer bar, I clicked on Copyright to add all of the disclaimer text and copyright information. And then I added a footer menu.
Upload Logo
Available in Astra Free Theme and Astra Pro
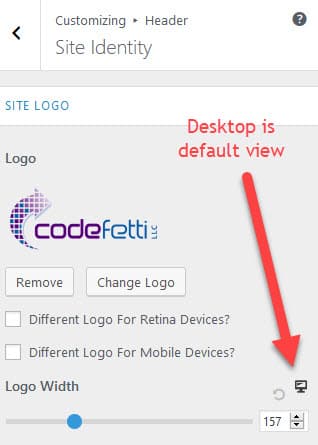
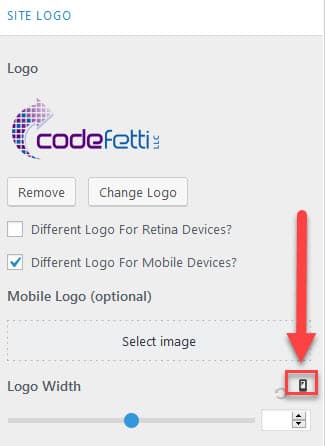
Click on Upload Logo and you’ll see the following Customizer Settings screen for Site Identity:

You can add, remove or change your site logo as well as specify logo width and logos for retina and/or mobile devices.
And take note of the desktop icon denoted by the red arrow above.
This Customizer setting has the ability to toggle between desktop, tablet and smartphone views.
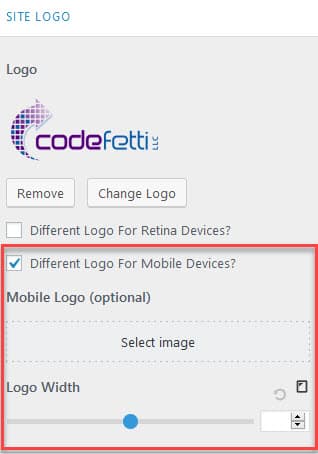
So if you click once on the desktop icon, it will toggle to a tablet view so you can adjust the logo image or width if needed like so:

And you can see that now the little icon in the lower right corner has changed from desktop to tablet.
If you click that icon one more time, it will bring up a smartphone view with the same settings as above so you can further fine-tune your site logo for smartphones:

So as you’re customizing your website, take notice of settings that display those icons to see what additional options are available to you for different devices.
Customize Fonts
Astra Free Theme
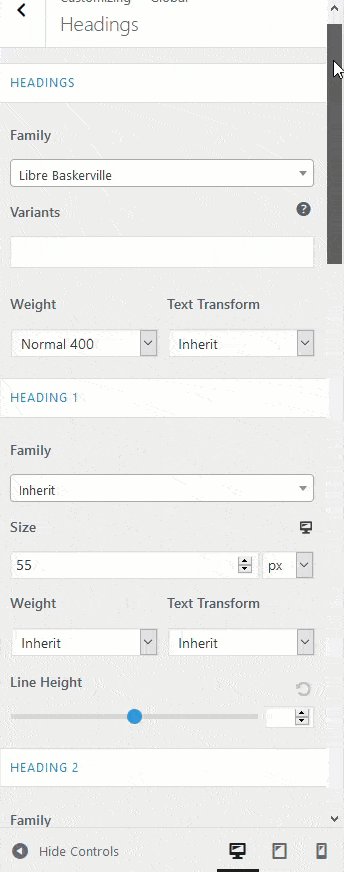
In Astra Options, click the Customize Fonts link to get to base typography and heading settings in your website.
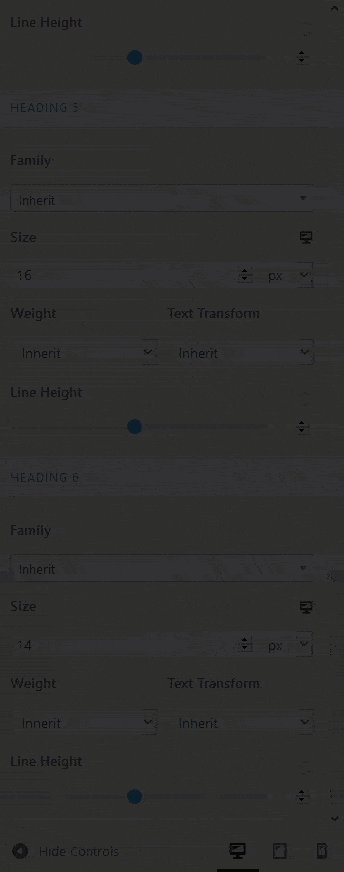
You’ll have the option to change your basic font setting and typography for all six headers.

Astra Pro Typography
With Astra Pro Typography module you can manage default theme typography throughout your website such as:
- Header: Primary Menu and Submenus
- H1 to H6
- Button
- Blog /Archive, Archive Summary Box Title, Blog Post Title, Post Meta
- Pagination
- Single Post/Page Title
- Sidebar, Widget Title, Widget Content
- Footer Widgets
- Footer Bar
For example, you can specify typography, colors and spacing for your desktop and mobile menus, sub-menus or Mega Menu.
And you can learn more here about customizing typography.
Set Colors
Astra Free Theme Set Colors
Clicking on Set Colors takes you to a Global Colors setting.
Here you can modify your basic colors for text, theme, links and background.
You can also specify a background image.
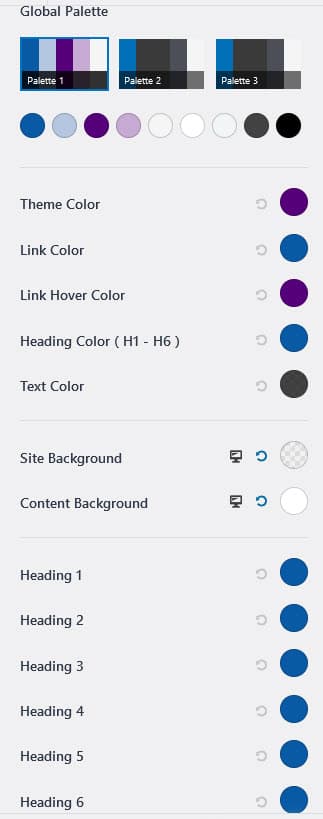
Astra Pro Set Colors
With Astra Pro, once you activate Colors and Background, you will have additional color options in the Customizer.
Those options are:
- Global Colors: Content Background, Headings H1 to H6
- Header Color: Site Identity, Primary Header, Primary Menu
- Blog: Blog/Archive
- Blog: Single Post
- Sidebar
See screenshot below:

Learn more about how to use these options here.
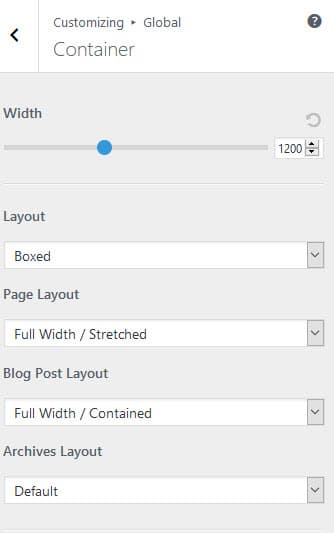
Layout Options
Astra Free Theme Layout Options
With the free theme, you get a few basic layouts including full width, boxed and stretched.

Astra Pro Layout Options
With Astra Pro, you get the following layouts:
- Full-Width Layout – the main wrapper of your website page goes from edge-to-edge of the browser window.
- Max Width Layout – the main wrapper of your website is set to a maximum width. You can also set top and bottom margin so your website looks like a box.
- Padded Layout – same as Full-Width Layout with the ability to add padding to website edges so the page seems “framed.”
- Fluid Layout – the entire website goes edge- to-edge of the browser screen for all screen sizes.
Blog Pro
Astra Free Theme Blog Layouts
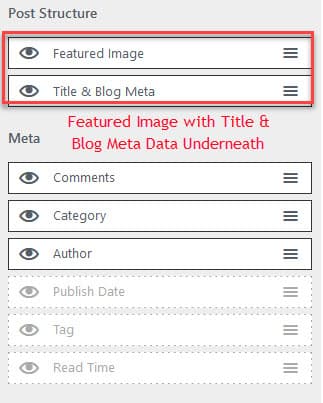
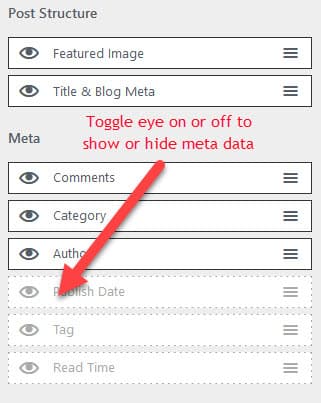
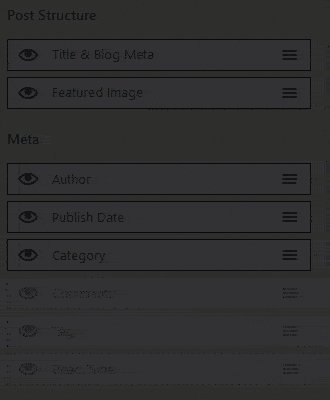
With the free theme, you can modify your Blog / Archive structure such as whether the featured image shows above title and blog meta data or vice versa.

You can also show or hide blog meta data: comments, category, author, publish date, and tags by toggling the eye on or off:

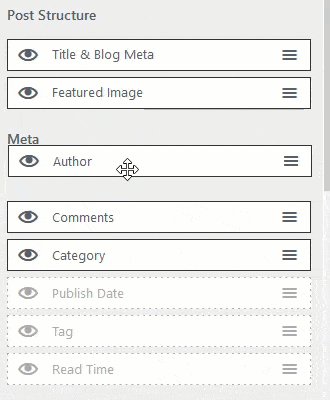
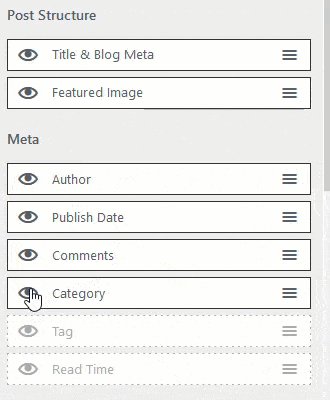
Finally, you can easily rearrange your post structure and meta data:

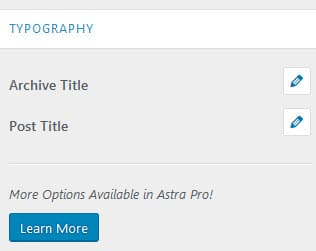
The last available free theme option is a typography setting where you can only change font size for archive or post titles.

Astra Pro Blog Layouts Option
But you can do so much more with the Blog Pro feature of Astra Pro.
The Blog Pro layouts is one of my favorite features of Astra Pro and I cover it in depth in my Customize Astra Archive Page with Astra Pro.
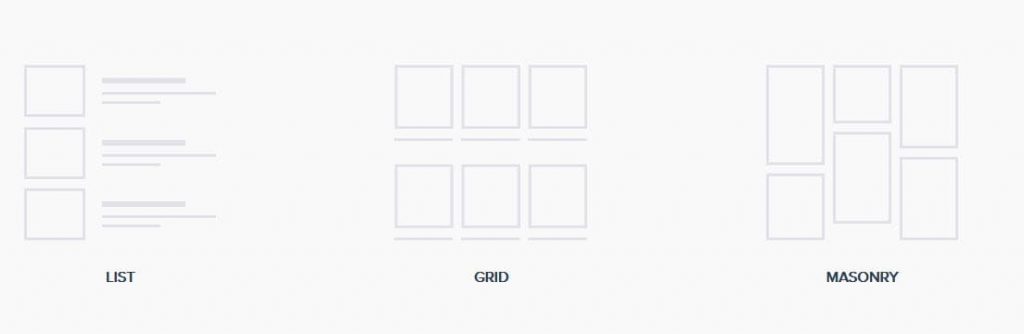
You can specify your blog layout as a List, Grid, or Masonry:

Not only that, you have lots of configuration options for your layouts such as featured image on top of excerpt, to the left of the excerpt and more.
You can specify number of columns you want in your layout, too.
I recommend you check out this post that covers configuring the Blog / Archive in greater detail.
Sidebar Options
Astra Free Theme and Astra Pro
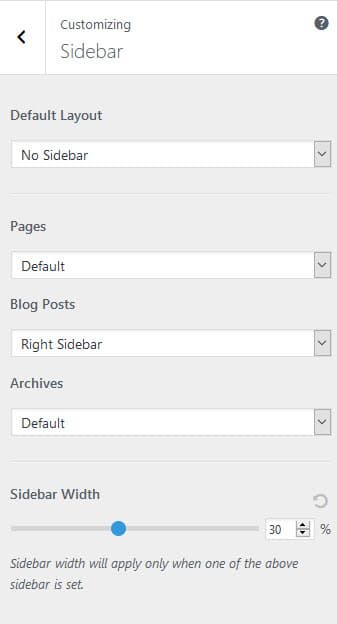
You can specify a default layout such as “No Sidebar.”
And you can further specify additional sidebar defaults for pages, posts, and archives.
Or you can set sidebar width:

Keep in mind that these sidebar defaults can be overridden for any post or page.
And I’ll show you how in the next section.
Remember as I mentioned earlier, with Astra Pro you can specify the colors and typography for your sidebar, widget titles, and links, too.
Override the Customizer Settings for a Specific Post/Page
Regardless of whether you are using the free Astra theme or Astra Pro, the Customizer lets you set site-wide defaults for your website.
But every page and post can have their own settings, too.
For example, you might want a sidebar on your Contact Us page but not on your About page.
To override the Customizer settings, you would edit that specific post or page.
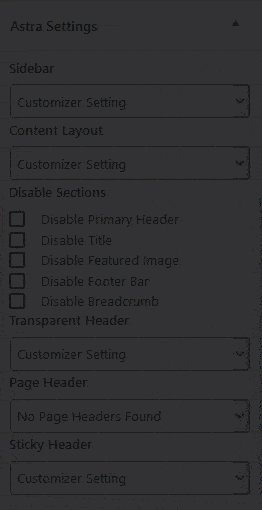
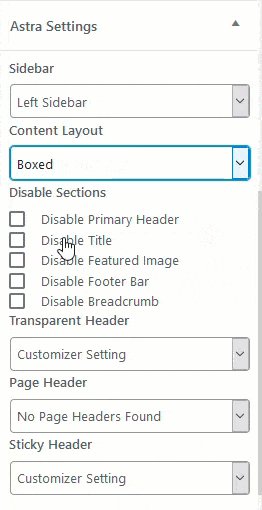
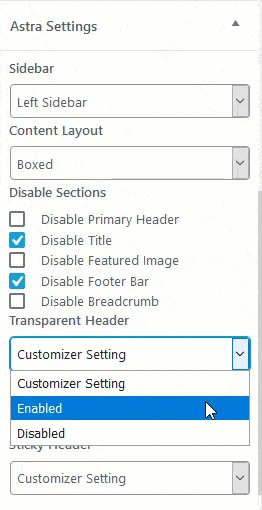
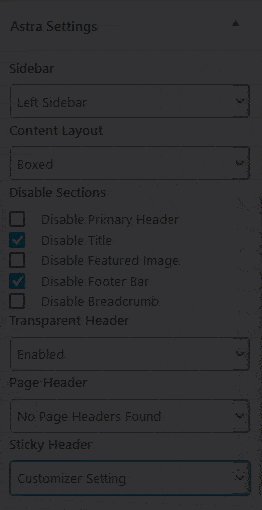
Then go to Post or Page > Astra Settings.
The following settings are available to be changed for that particular document:

Additional Astra Pro Features
To round out our discussion on Astra Pro extended features, check out the additional articles below:
- Blog Pro: Customize your Archive Page or Single Post Page.
- Custom Layouts: In an earlier post, I showed you how to use a custom layout to add Google Analytics into the header. Learn more about custom layouts for your header, footer, and your 404 page.
- Astra Pro Modules also has integration with WooCommerce, Easy Digital Downloads, LearnDash, and LifterLMS.
- Finally, you can white label Astra and present it as your own plugin with your branding instead.
Priority Support
When you purchase Astra Pro, you’ll receive one-on-one priority support.
Documentation says you’ll receive your response within 24 hours.
However, I have found that I usually don’t get a response for 48 hours.
And many times I have to go back and forth a few times before my issue is resolved.
I’m hoping that is something that Brainstorm Force, the team behind the plugin, improves.
Over to You
I hope that our Astra Pro Plugin: Getting Started article will help you decide whether you need Astra Pro for your Astra website.