Add Google Analytics to Astra WordPress Theme

In this post I’ll show you how to add Google Analytics to Astra WordPress theme.
This post assumes that you have created your website using Astra and are ready to start collecting visitor data.
You’ll want to add Google Analytics tracking code to your website so that you can track basic visitor data such as user behavior, demographics, top landing pages and more.
But before you can add that code, you need to have a Google Analytics account.
Create Your Google Analytics Account
If you don’t yet have one, you can create an account at https://google.com/analytics and set up a website property in your Analytics account.
From there you can obtain your website tracking code:
- Log into Google Analytics
- Go to Admin>Property
- Under Property Column, click Tracking code
- And then Ctrl + C to copy the code or Cmd + C to copy the code on a Mac
Next, make sure you have a good backup!
Now we are ready to add Google Analytics to Astra.
There are three ways that you can add the code depending on whether or not you are using the free Astra theme.
And I’ll show you all three ways.
Method 1: Using the Free Astra Theme
If you are using the free Astra theme, you will need to install and activate the Astra Hooks Plugin.
Install Astra Hooks Plugin
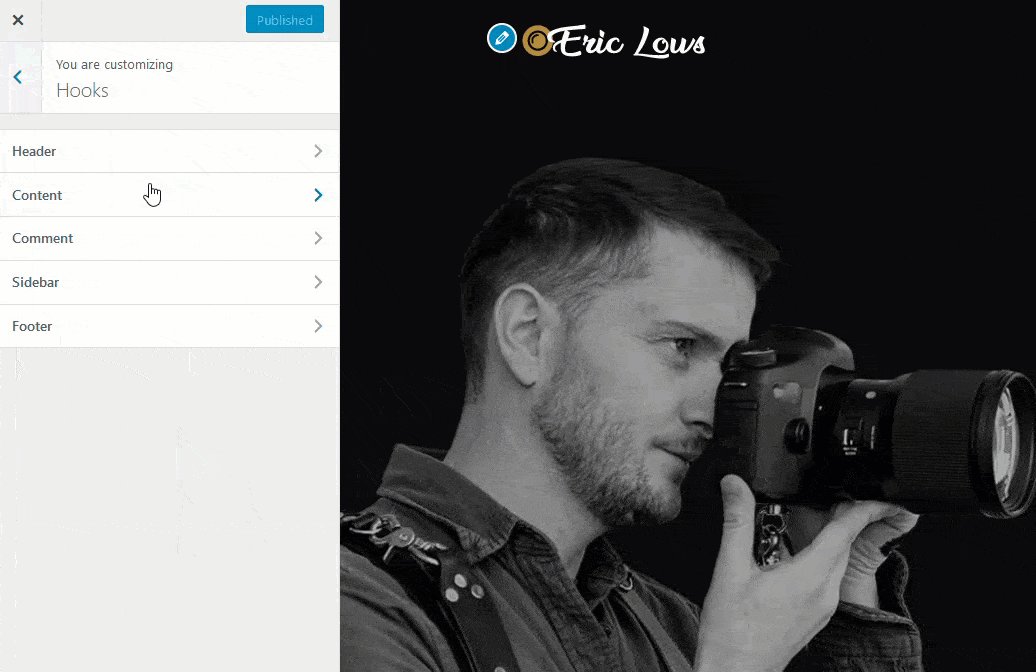
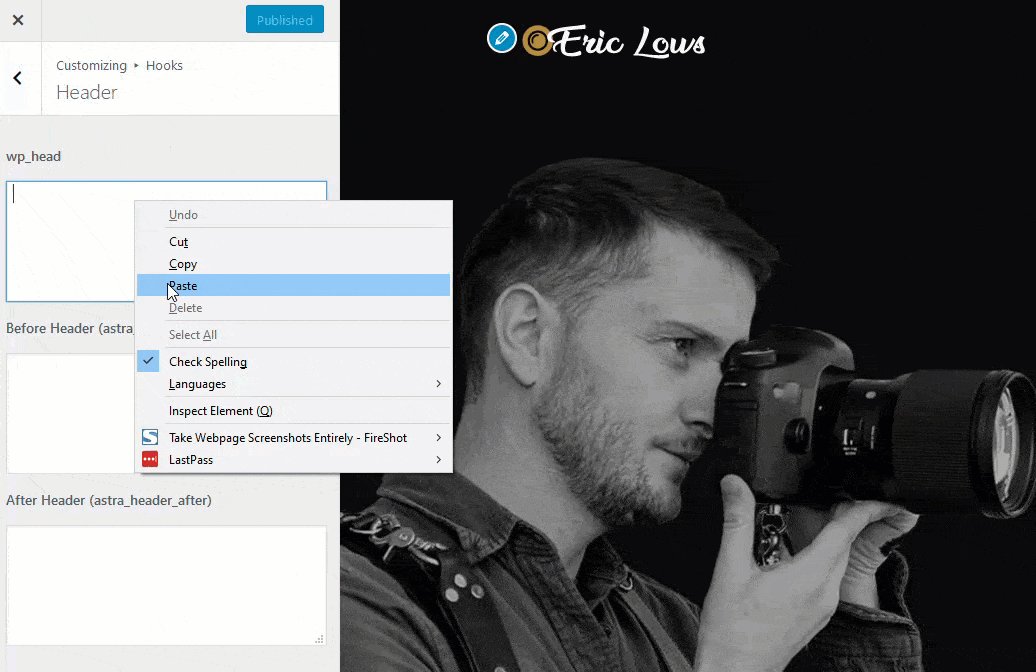
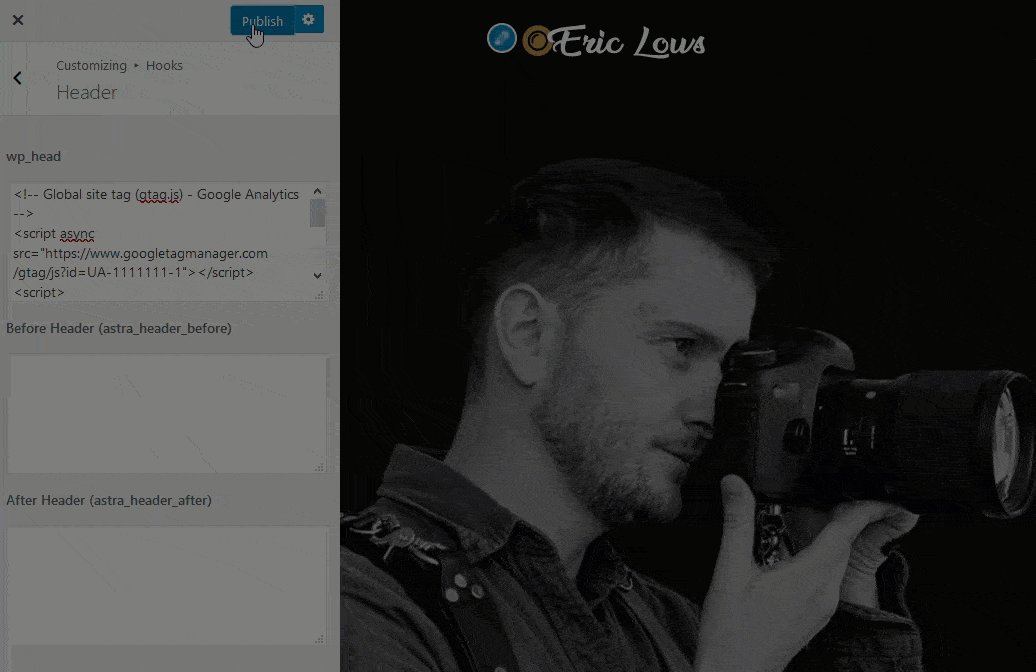
Next we need to add the tracking code into the customizer.
And we’ll want to place that tracking code into the website header.
Add Google Analytics to Astra Website Header
If you need more detailed instructions, you can refer to the following short video.

And now the Google Analytics tracking code has been added to your site using the Astra Hooks plugin.
Method 2: Using Astra Pro Plugin
If you are using the paid Astro Pro plugin, it is recommended that you use the custom layouts module to add Google Analytics to Astra.
Remember, for this method, you need to have the Astra Pro Plugin installed and activated. You’ll also need to have the custom layouts module activated.
I’ll show you how to do both.
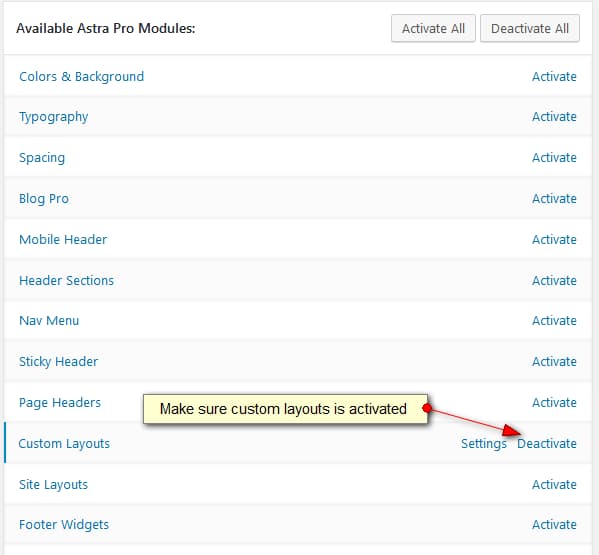
From the dashboard Go to Appearance > Astra Options
Note the available modules for Astra Pro as per the following screenshot.
Scroll down and make sure custom layouts is activated.

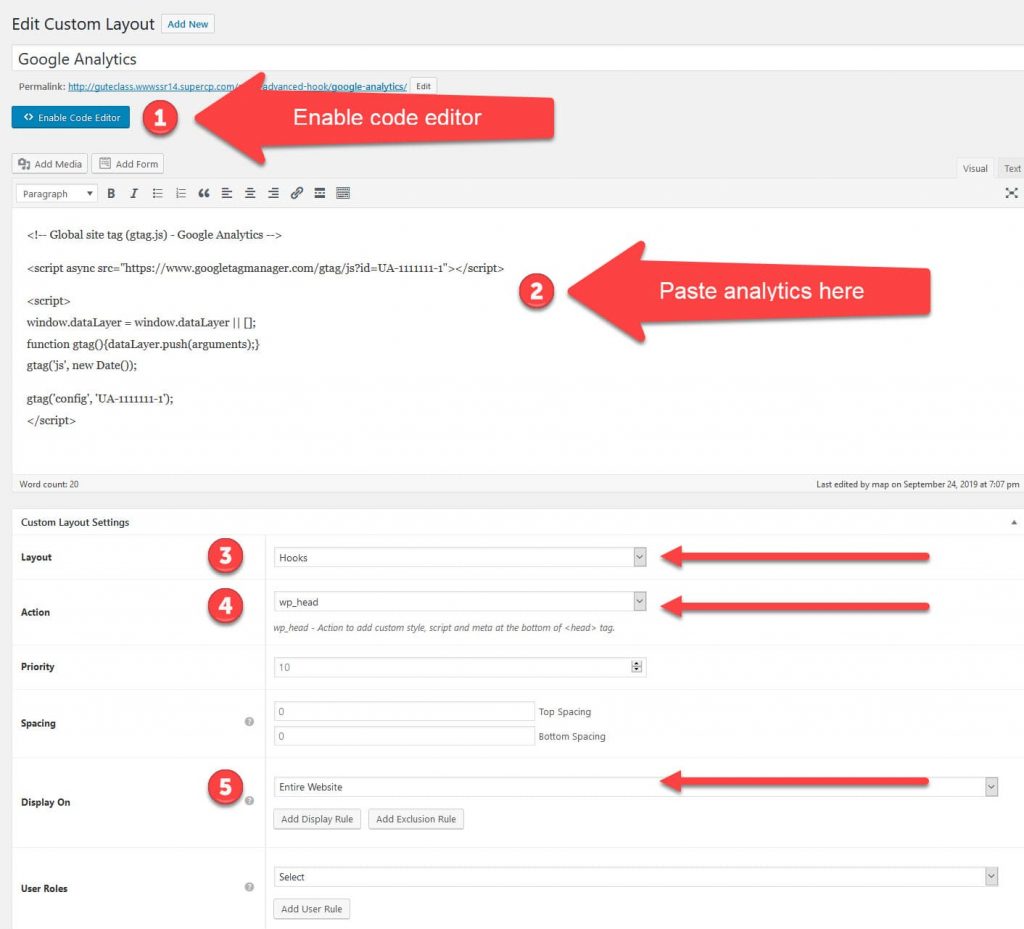
Next we want to create a new custom layout.
From the dashboard:
See the following screenshot for settings but make sure you are using your tracking code ~ not the sample code in the screenshot!

The tracking code has now been added to your site using Astra Pro.
For your convenience, you may want to refer to the following video that demonstrates both of these methods.
Method 3: Using Insert Headers and Footers Plugin
Finally, some people find it easier to use the Insert Headers and Footers plugin to add Google Analytics to the Astra WordPress theme.
The benefit to using this plugin is that it is theme independent.
That means if you ever switch themes, it’s a safe way to retain your Google Analytics and any other tracking code.
Whereas if you have created a custom layout for Astra, when you remove that theme, you lose all the tracking code you added.
I hope that this tutorial has been helpful to you.