How to Use Astra WordPress Theme and Gutenberg

In this post I’ll show you how to use the Astra WordPress theme and Gutenberg block editor to build your website using Starter Templates.
The Starter Templates plugin offers you a library of starter sites from which to choose to help you get your site up and running quickly.
Simply replace the demo content and images with your own.
Keep in mind that it’s not necessary to import a starter site. It’s simply an option to help get you started.
If you have a basic knowledge of Gutenberg, then I’d recommend installing the free Astra theme, creating a child theme, and then build your site from scratch using Gutenberg block editor instead.
But if you want to explore building an Astra site with Starter Templates, I’m happy to show you how.
Why I Chose Astra WordPress Theme and Gutenberg
I’ve been an avid Genesis fan for years, and many sites I have built are with the Genesis Framework.
The framework is solid, well-supported, and maintained.
But I wanted to be able to recommend a WordPress theme that would be easier for clients to use.
If you are undecided between Genesis and Astra, please see my theme review to see which one is right for you.
But since I was in the process of redesigning my own website, I decided to investigate Astra using Gutenberg, the new WordPress Block Editor.
Astra WordPress Theme – Fast-Loading and Easy to Use
Initially I was thrilled at how solid the framework was and the variety of design elements integrated into the theme.
And installing Ultimate Add-ons for Gutenberg plugin enhanced the design experience even more.
Astra WordPress Theme and Gutenberg Performance Testing
I ran performance testing on my site while it was in development.
And was greatly encouraged to see the site loading quickly even before I added a caching plugin or put the site on Cloudflare!
But the real test came when the site was published and live.
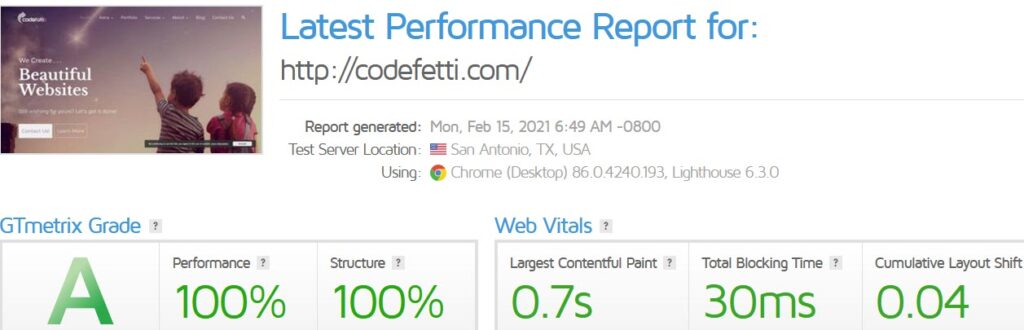
I couldn’t be happier with the results from the major online testers:
GTMetrix Test

Once my site was done, I realized I needed additional features such as a sticky header and blog layout options that were only available in Astra Pro.
So I purchased that plugin and completed my site.
If you’ve been looking for something fresh, keep reading and I’ll show you how to use Astra WordPress Theme and Gutenberg to build your WordPress website.
Please note that this tutorial assumes you have a working knowledge of WordPress and a basic understanding of Gutenberg.
And if you’re just in the planning phases of your website, make sure to read our website planning guide so you start off on the right foot.
Topics
Astra WordPress Theme Features
Page Builders Supported in Astra
Getting Started with Astra
Install Free Astra Theme
Install Astra Starter Templates Plugin
Import Astra Starter Websites
Astra Pro Plugin
Install Google Analytics
Install an Astra Child Theme
How to Build a WordPress Website with Astra and Gutenberg [VIDEO}
ASTRA WORDPRESS THEME FEATURES
One of the things I was looking for with a new theme was the ability to create pages and posts with Gutenberg.
And they needed to load fast ~ even if there were lots of images.
Having worked with several popular page builders such as Divi, Avada and WPBakery Page Builder, I knew how much bloat the builders added to a WordPress theme.
And that extra bloat could result in pages taking from 5 to 6 seconds to load instead of 2 seconds or less as recommended by Google.
Since the Gutenberg editor is now native to WordPress, I was particularly interested in a theme that used it.
My guess was that a native editor would inherently be faster than any other page builder.
And it was!
But don’t just take my word for it. Be sure to check out this deep performance study by BlogAid to see comparisons.
Features
- Astra integrates with major page builders though you don’t need to use one
- Astra comes with dozens of starter templates and a variety of layouts, fonts, and typography
- It has WooCommerce integration
- It gives you smartphone, tablet and desktop setting options
- But most importantly it’s performance-focused and optimized for speed
PAGE BUILDERS SUPPORTED IN ASTRA
If you’ve ever worked with a page builder, you know how quickly you can create a website with it.
Gutenberg started off as a page builder plugin but is now included with the WordPress core as the native block editor.
The block editor lets you build a website by simply adding blocks to a post or page.
A block can be a heading, paragraph, list, button, section and more.
These website elements used to be difficult for novices to create and customize.
But Gutenberg removes all of that complexity.
So now we’ll take a look at how you can use the Gutenberg editor with Astra to create your WordPress website.
Getting Started with Astra
Using Astra Starter Templates
The following steps will walk you through setting up your site by importing one of the Astra Starter Sites using the Astra Starter Templates plugin.
Astra comes with lots of starter sites that are niche-specific such as travel, health and fitness, beauty, restaurant, tech and more.
A starter site is simply a demo site complete with content and images that you can import and customize.
As you go through the following tutorial, I highly recommend that you set up a sandbox site or use UpdraftClone to create a copy of your site.
This way you can learn as you go without fear of messing up your real website.
And if you are loading Astra into an existing website, make sure to take a backup first.
Install and Activate Astra WordPress Theme
In order to use the Starter Templates plugin you have to install the free Astra WordPress Theme first.
The following instructions assume you have basic WordPress knowledge.
- From the WordPress Dashboard, click on Appearance>Themes
- Click Add New
- Type “Astra” in the Search Themes box
- Install the theme
- Activate the theme
Install and Activate Astra Starter Sites Plugin
- From the WordPress Dashboard, click on Plugins>Add New
- Search for “Starter Templates”
- Click “Install Now”
- Click “Activate”
IMPORT ASTRA STARTER SITE
Let’s face it. Most of us don’t have the time or knowledge to code a website from scratch.
That’s the beauty of importing an Astra Starter Site! The heavy lifting is done for you.
All you need to do is customize for your branding, tweak, and write your content.
But it bears repeating ~ it’s not necessary to import an Astra starter site if you have a basic knowledge of Gutenberg.
How to Import an Astra Starter Site
Follow these steps to import an Astra starter site:
- First, decide on the page builder you will be using. I highly recommend and will be demonstrating the WordPress block editor, Gutenberg, in this post.
- From the dashboard, go to Plugins>Installed Plugins.
- Under Starter Templates click “See Library.”
- In the far right corner under “Howdy”, click the drop down to filter the starter sites for the page builder you want to use.
- Choose Gutenberg.
- The window will refresh with choices for a starter site using your selected page builder.
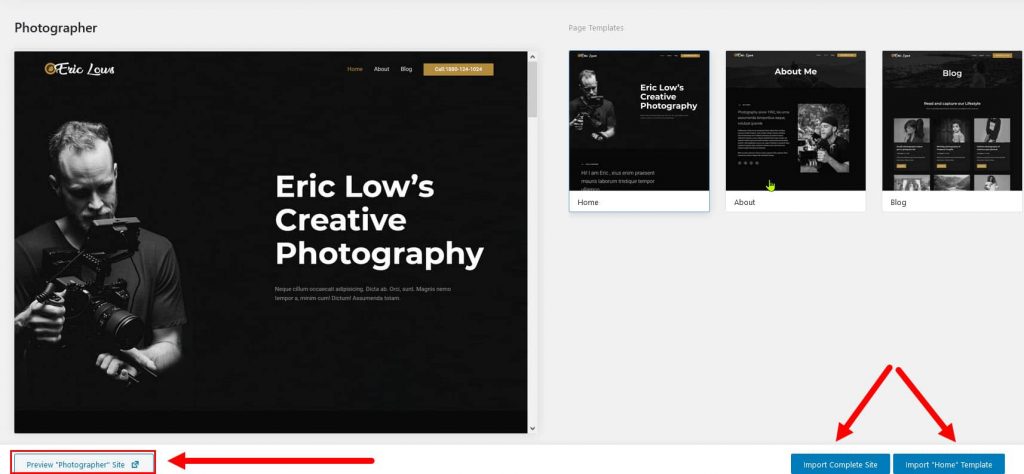
- Decide which starter site you want.
- Click on it to choose your starter site.
- You can click the button to preview the starter site.
- Decide whether you want to import the complete site or the home template.

For this demo we’ll import the complete site.
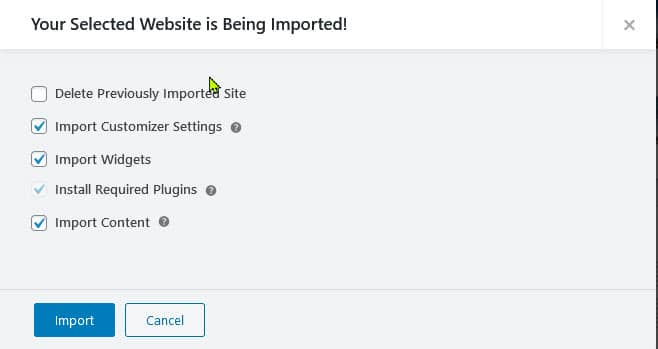
When we click Import Complete Site, the following screen displays:

I recommend that you leave all starter site options checked to ensure that the appropriate plugins, styles, widgets, and content get installed with your site.
Starter Site Options Explained
Keeping the default options checked will make it easier for you to build your site to look like the starter site you chose.
Let’s explore each of these options next.
Delete Previously Imported Site
If you are experimenting with various starter sites, you can check the box to “Delete Previously Imported Site.”
Otherwise, keep this setting unchecked to retain your existing posts, pages, etc.
Import Customizer Settings
The customizer settings for your selected starter site will be imported. These settings control the design elements of your website.
But rest assured that if you are working on an existing site, a copy of your current customizer settings will get backed up to “wp-content/astra-sites” in case you need to restore it.
Import Widgets / Install Required Plugins
Import Widgets will bring in the pieces your website needs to look like the starter site you have chosen.
And since I chose Gutenberg, the following required plugins will be installed:
- Ultimate Addons for Gutenberg – a wonderful free collection of Gutenberg blocks that will simplify your website building! Choose from blocks such as info box, multi buttons, advanced headings, price list, testimonials and more.
- Astra Widgets – a free plugin that lets you create widgets for business address, social profile, and list icons. You can then add these widgets to your header, sidebar or footer on your website. See this post to learn more.
Import Content
This option will import the dummy pages, posts, images and menus if you want the complete demo content installed.
Time to Import Your Starter Site!
Now we are ready to click “Import.”
Make sure you wait until the site is completely imported.
It can take several minutes so just be patient and don’t close your browser window.
Once done, click the View Site button and view your new site!

Build and Customize Your Website
At this point, you’ve installed Astra Theme and Starter Templates plugin.
And you’ve imported a starter site.
But before you start customizing your site, I recommend that you install a child theme.
This way all of your customizations will be preserved if and when the Astra framework updates.
Once your child theme is created, you can replace the content and images and start customizing your new website.
You may also be interested in the additional features offered by the Astra Pro.
Let’s do a quick review of that plugin next.
Astra Pro Plugin
The Astra Pro Plugin is an add-on to the free Astra WordPress theme.
It extends Astra features and offers additional flexibility and customization options.
Some of the top features of the plugin include:
- A variety of site layouts including boxed, full width, padded and fluid
- A selection of 800+ Google fonts so you can completely customize your typography
- The ability to carefully customize the colors and background areas on your website
- The ability to create fun and different blog layouts
- 4 different header styles including sticky headers
- Variable footer layouts
- Unlimited website usage
- White branding of your web design
- Custom Layouts which allow you to “hook” into the theme to add Facebook Pixel or Google Analytics tracking code
- Header/Footer Builder which is a drag-and-drop builder that simplifies customizing your above and below headers, primary menu, and footer
So while you can build a complete website with the free Astra WordPress theme, you might want some of the additional functionality you can get from the Astro Pro plugin.
And while you’re at it, be sure to check out our guide on getting started with Astra Pro Plugin.
Video Demo
The following video will give you step-by-step instructions for building a WordPress website using Astra and Gutenberg.
Hopefully by now you have a better understanding of how to build a WordPress website with Astra and the Gutenberg Block Editor.
We’ve reviewed the major Astra Theme Features and discussed the integrated page builders.
You learned how to install the free Astra theme, a starter site, and a child theme.
And then we covered the Astra Pro Plugin, which gives you even more features and control over your website.
I hope that this tutorial has been helpful to you.
Please note: This post contains affiliate links which means if you use them, I may make a small commission.







